Добавление героев и локаций
После запуска Roblox Studio выберем шаблон, в котором будем создавать карту. Мы выберем Classic Baseplate. Далее выбираем простой Part и растягиваем его по всему пространству с помощью инструментов Move и Scale. Добавим зеленый цвет в Properties, а также поменяем материал блока с Plastic на Grass. Получаем эффект травяного покрытия. Не забываем сразу же закрепить блок с помощью опции Anchor. Переходим к панели Toolbox и задаем запрос Cabin – выбираем любое понравившееся помещение. Размещаем на карте в любой последовательности. Добавляем также деревья по запросу Forest или Trees – также размещаем так, как вам это будет необходимо. Мы еще добавим вышки с освещением.
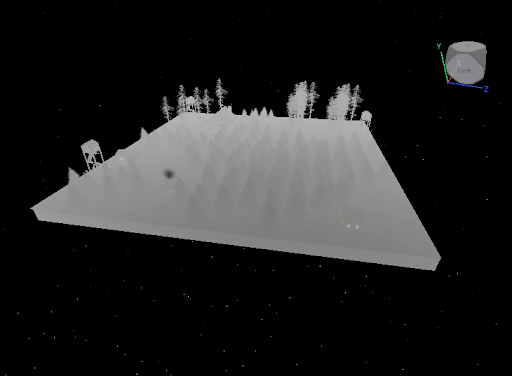
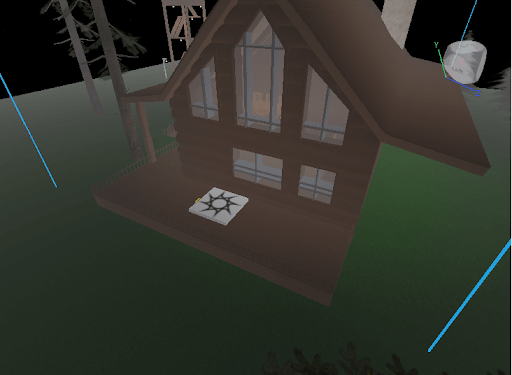
Изменим общее освещение на проекте. Вбиваем в панели Toolbox запрос Horror Sky и, зажав левую клавишу мыши, переносим любой темный Skybox на экран, нажимаем левой клавишей мыши для подтверждения. Переходим к настройке освещения, Lightning, что находится в окне Explorer, и выбираем опцию TimeofDay, указываем ночные часы (02:00:00). После чего напустим тумана для эффекта неизвестности: там же, в Lightning, отыщем опцию Fog и в строке FogEnd поставим значение 1000. Вот, что у нас получилось на общем плане:

Добавим с вами SpawnLocation все из того же окна Toolbox и расположим его возле одного из домов, где мы будем появляться. Добавим фонарик для героя, Flashlight, все из того же Toolbox, положим его рядом со спауном героя, чтобы сразу можно было его подхватить:

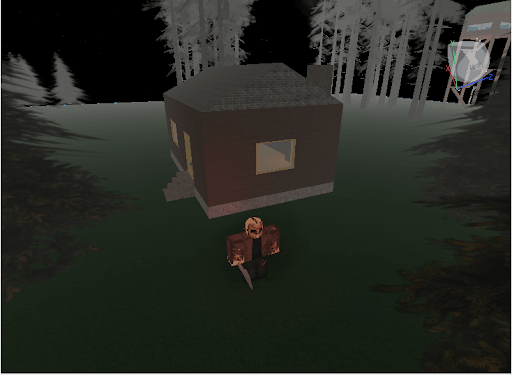
Не забудем добавить противника: идем в окно Toolbox и задаем в поиске слово Killer. Находим подходящего персонажа, у нас это будет Jason The Killer, и добавляем его на карту в любом удобном месте. Вы можете сами добавить и расставить любое количество персонажей на карте.

Проверяем и видим, что персонаж бегает за героем на любом участке карты. Ну что же, теперь давайте немного поскриптуем, чтобы добавить игре интенсивности и азарта! При желании все скрипты вы можете добавить на подобную карту самостоятельно!
Программирование
На этапе программирования создадим с вами парочку скриптов для нашего главного героя, которые помогут ему стать несколько мобильнее и получить более интересный внешний вид.
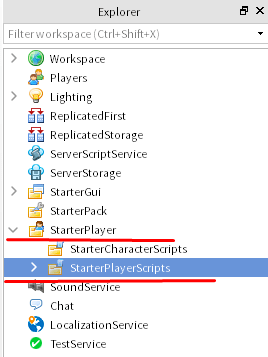
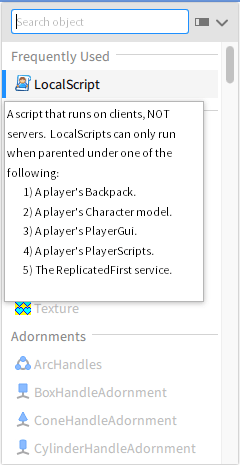
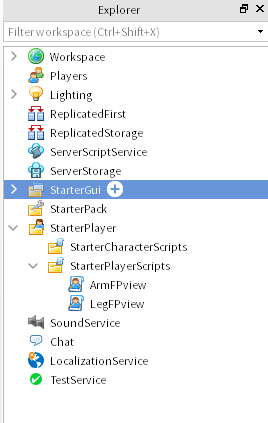
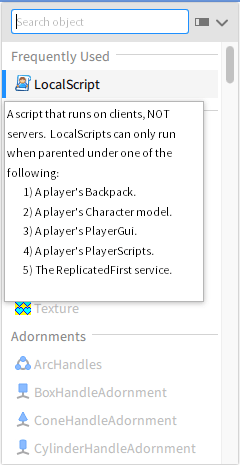
Первым делом переходим в Explorer, где выбираем папку StarterPlayer, а в ней папку StarterPlayerScripts. На ней нажимаем на знак «+» справа и выбираем LocalScript:


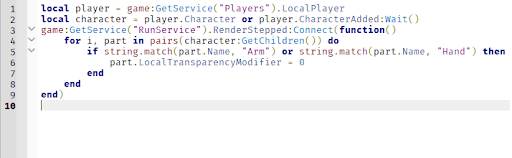
После чего переименуем его в FPview (FirstPersonview – вид от первого лица), убираем написанный скрипт и пишем следующие строки:

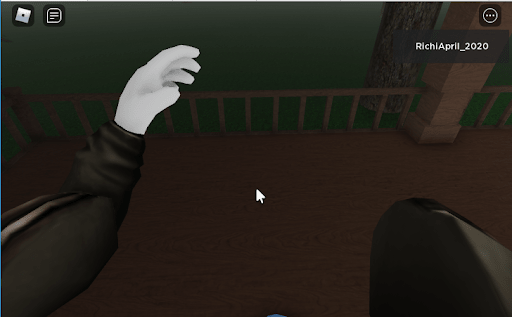
В них мы создадим несколько локальных переменных, где укажем возможность использования нового вида от первого лица для всех игроков, а также выведем на рендер отрисовку рук и кистей главного героя. Проверяем после написания:

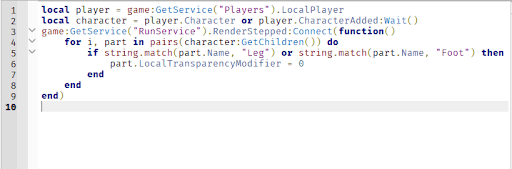
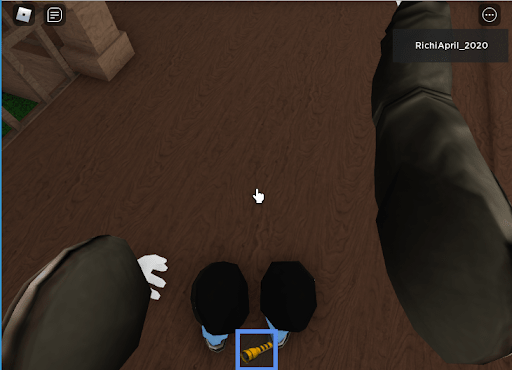
Работает! Теперь скопируем данный код и в той же папке создадим ещё один локальный скрипт, обозначив его как LegFPview, а первый переименовав в ArmFPview, чтобы не путать. Добавим в новый скрипт скопированный код и изменим строки с Arm и Hand на Leg и Foot соответственно:

Проверяем: при прокрутке колесика мыши все работает!

Теперь дадим возможность главному герою убежать от страха и ужаса преследователя! Переходим в папку StarterGUI, нажамаем на «+» и добавляем локальный скрипт:


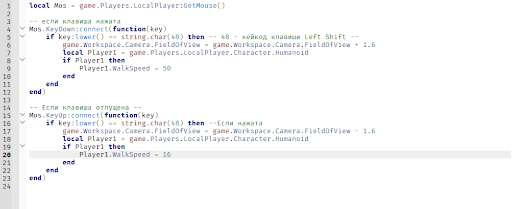
В нем мы укажем с вами, что, как только клавиша «левый Shift» (KeyCode 48) будет зажата на клавиатуре, мы побежим с выбранной скоростью на всех порах вне зависимости от выбранного вида камеры. А также укажем, что, как только мы отпустим с вами клавишу «левый Shift», скорость вернется к прежнему значению:

Проверяем! Все работает – мы удираем от киллера на всех порах! Добавьте больше противников и различных предметов самостоятельно!

При желании можно сделать фон темнее и страшнее!
Ну что ж, друзья! Вот такая небольшая игра в Roblox Studio у нас получилась. А как бы сделали свою Roblox игру вы? Напишите свое мнение в комментариях. Если вы давно мечтали делать свои собственные, красочные, крутые 3D-игры в Roblox, но не знаете, с чего начать, записывайтесь к нам на курсы! А чтобы не пропустить новые видео от нас, подпишитесь на наш YouTube-канал и нажмите на колокольчик!