Инструкция: как скачать Unity 3D на ПК.
LineRenderer — это рендер линии, принимает массив двух или более точек двумерного или трехмерного пространства и последовательно рисует линию, между точками. Мы напишем скрипты, которые позволят рисовать произвольную линию непрерывно и рисовать линию между точками.
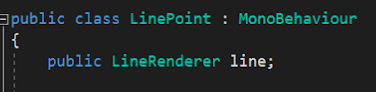
Создадим скрипт LinePoint
Создаем 2D-проект. Меняем Background камеры на черный цвет. Открываем Canvas. Создаем скрипт LinePoint. Объявляем переменную, это и есть наша линия.

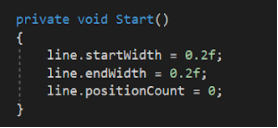
Далее в старте обозначаем стартовую и конечную ширину линии и количество точек.

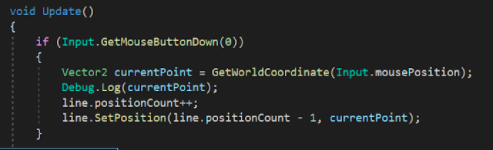
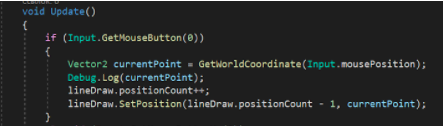
В Update, если нажата ЛКМ, то мы записываем мировые координаты мыши. Добавляем точки и рисуем линию по точкам.

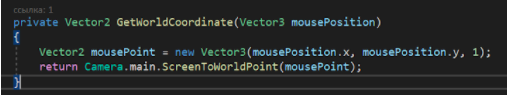
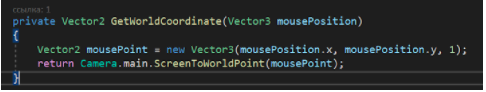
Мировые координаты мы будем получать с помощью данного метода, mousePoint записываем координаты мыши по X и Y. с помощью return возвращаем это значение.

Сохраняем скрипт. Возвращаемся в Unity, создаем пустой объект, называем его line. Добавляем компонент LineRenderer, нажав кнопку Add Component, и в поисковой строке пишем line, выбираем компонент. Перемещаем скрипт на объект line.
Создадим второй скрипт DrawLine
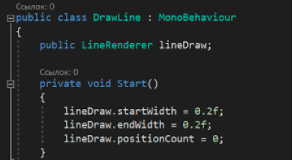
Тут почти все так же. Объявляем переменную, в старте обозначаем стартовую и конечную ширину линии и количество точек.

Отличие в том, какое нажатие мы отслеживаем. В данном случае если мы зажали ЛКМ, то мы записываем мировые координаты мыши. Добавляем точки и рисуем непрерывную линию по координатам движения мыши.

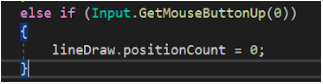
Если мы опустили кнопку мыши, то ставим, что точки равны нулю, то есть очищаем canvas.

И так же получаем с помощью данного метода мировые координаты, mousePoint записываем координаты мыши по X и Y. С помощью return возвращаем это значение.

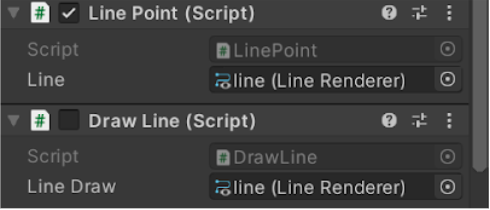
Сохраняем скрипт. Возвращаемся в Unity. Перемещаем скрипт на объект line. Если снять галку около скрипта, мы его выключаем, так можно переключать режимы для проверки. Запустим проект и попробуем.

Добавим кнопку очищения канваса. Создаем кнопку, меняем на ней текст, пишем Clear.

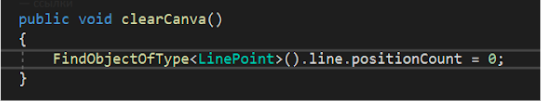
Создаем скрипт GameManager. Создаем метод и в нем пишем обращение к скрипту LinePoint к объекту line и приравниваем ноль.

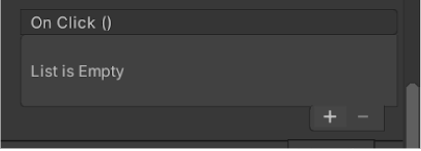
Сохраняем скрипт, создаем пустой объект. Называем его GameManager. Перемещаем на него скрипт. Теперь на кнопку в инспекторе добавляем событие, нажав на плюс.

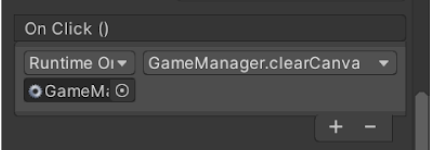
Добавляем объект и выбираем метод clearCanva. Запускаем и проверяем.

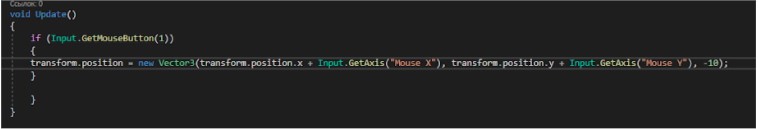
Сделаем так, чтобы мы могли перемещаться по холсту, то есть перемещать камеру. Создаем новый скрипт. Назовем его CamManager. В нем пишем: если зажата ПКМ, то мы меняем позицию камеры по координатами мыши.

Сохраняем. Перемещаем скрипт на камеру. Запускаем и проверяем.
Чтобы получше познакомиться с возможностями программы и научиться создавать создавать свои 3D-игры в Unity, записывайтесь на онлайн-курс в школе программирования “Пиксель”. Мы проводим обучение Unity 3D и уроки Си Шарп, учим создавать игры в разных жанрах.