А пока советуем подписаться на Youtube-канал школы “Пиксель”. В нем огромное множество бесплатных уроков программирования для детей и подростков на различные темы: Scratch, Python, Lua, Си Шарп, HTML, CSS, JavaScript, веб-программирование, компьютерная грамотность и другие.
Создадим с помощью языка программирования Си Шарп Кликер на Unity (Кликер на Юнити). Кликер - это игра в которой нужно многократно нажимать на экран для получения очков. Самый известный представитель жанра - Кукикликер (Cookie Clicker). Кукикликер — компьютерная игра, которую в 2013 году создал французский программистом Ж. Тьенно.

Приступим к созданию своего собственного кликера.
Этап I. Создание проекта “Кликер на Юнити”
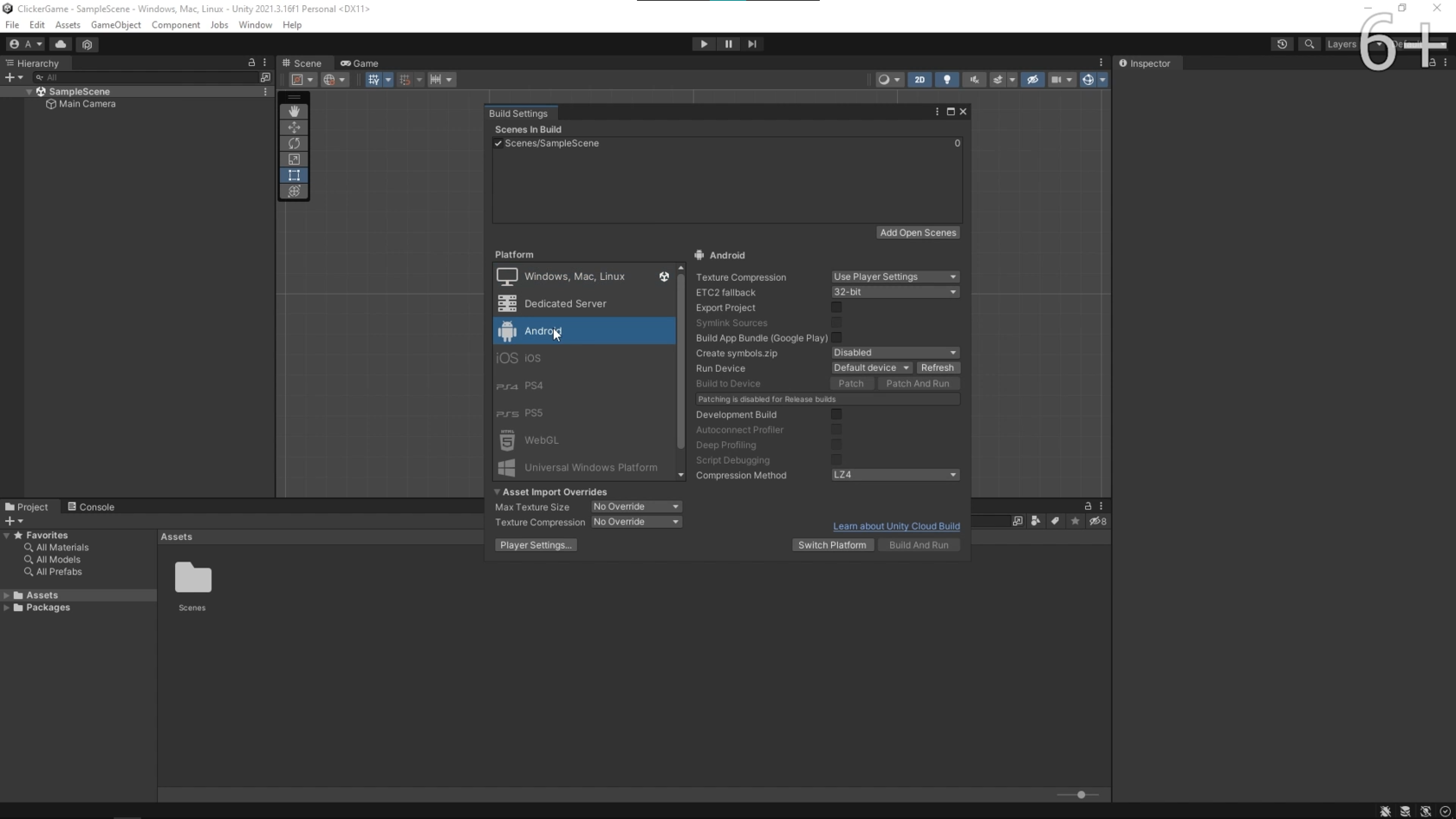
Запускаем Unity Hub. Создаем новый проект и выбираем шаблон 2d игры. Нажимаем File, Build Settings. Если вы уже создавали проект под андроид, то выбираем Android и нажимаем Switch Platform. Если же у вас не установлена данная платформа, как у меня допустим IOS, то нужно нажать Install with Unity Hub, а потом перезапустить проект. Дожидаемся компиляции скриптов. Переходим во вкладку Game и меняем Free Aspect на портретный режим с вашим разрешением экрана.

Этап II. Создание интерфейса игры Кликера на Unity
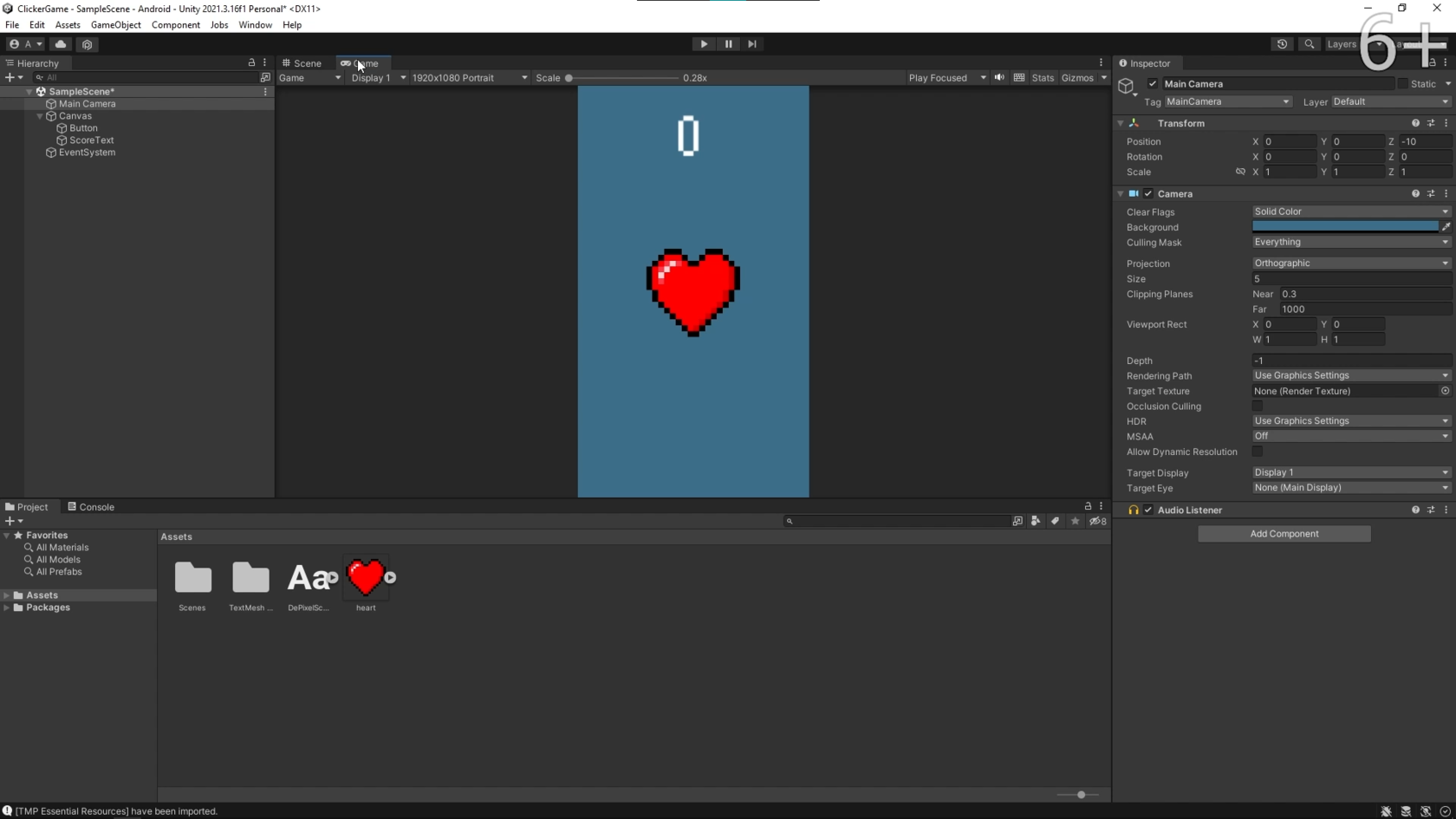
Создаем канвас, а в нем Button - TextMeshPro. Импортируем необходимые компоненты для кнопки. Двойным кликом переходим к ней и настраиваем размер. Для кнопки я нашел в интернете картинку пиксельного сердечка и пиксельный шрифт. Элементы внешнего вида конечно же можете выбрать самостоятельно. Удаляем текст из кнопки и подключаем картинку. Подкорректируем размеры. Создадим текст в котором будут отображаться наши очки. Изменим размер и положение так, как нам нужно и привяжем положение этого элемента вот здесь с зажатой клавишей shift. Это нужно, чтобы при изменении размера экрана кнопка оставалась в том же положении как мы и задумали. Впишем начальное значение очков, подключим шрифт, выставим выравнивание по середине, изменим размер и поменяем цвет. Также я поменяю цвет заднего фона. Посмотрим на получившийся результат в окне Game.

Этап III. Создание скрипта для игры Кликера на Юнити
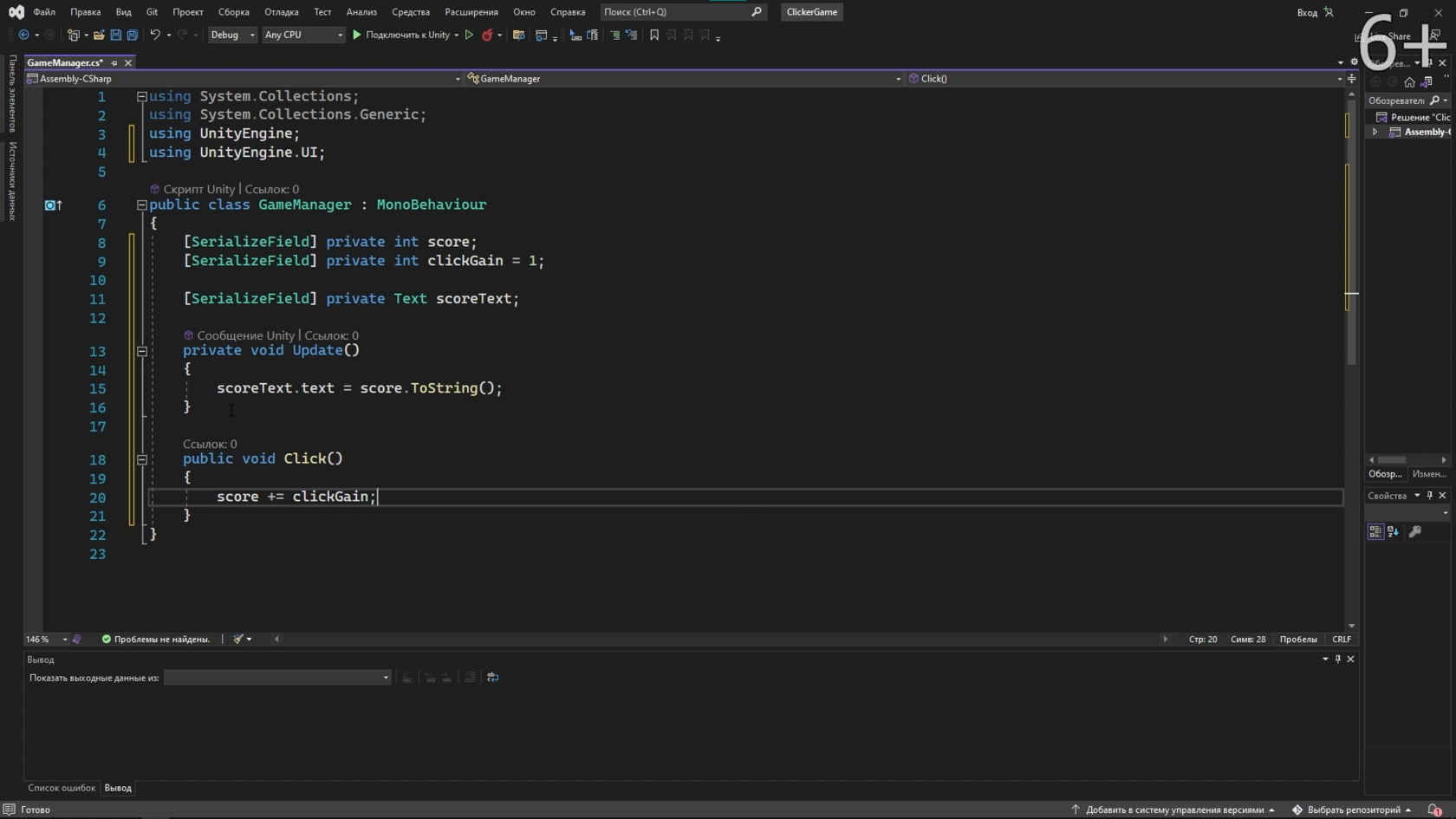
Переходим в камеру и прикрепляем к ней новый скрипт, называем его GameManager. Нажимаем на New script, а затем на кнопку создать и добавить. Заходим в него. Пока что удалим функции, которые здесь есть. Добавим их при необходимости. Для того чтобы видеть переменную в инспекторе напишем SerializeField. Объявляем переменную, в которой будем хранить наши очки. Далее создадим переменную, которая будет хранить количество очков, прибавляемое при каждом клике. В начале игры будет равняться единице. Теперь объявим переменную, к которой будем подключать текст в Unity. Чтобы это сработало нужно подключить библиотеку UnityEngine.UI.
Создаем функцию Update, вызываемую каждый кадр игры, в ней будем обновлять текст очков в Unity в соответствии с числовым значением в скрипте. Чтобы число перевести в строковое значение воспользуемся методом ToString. Далее напишем метод клик, в котором будем увеличивать счет игрока при клике на значение соответствующей переменной.
Переходим в Unity и подключаем объект на котором висит скрипт с методом Клик и в выпадающем списке выбираем его. А также не забываем подключить текст со счетом игрока к скрипту, чтобы он менялся в игре. Запускаем и проверяем. Как мы видим все работает.

Этап IV. Улучшение клика в проекте “Кликер на Unity”
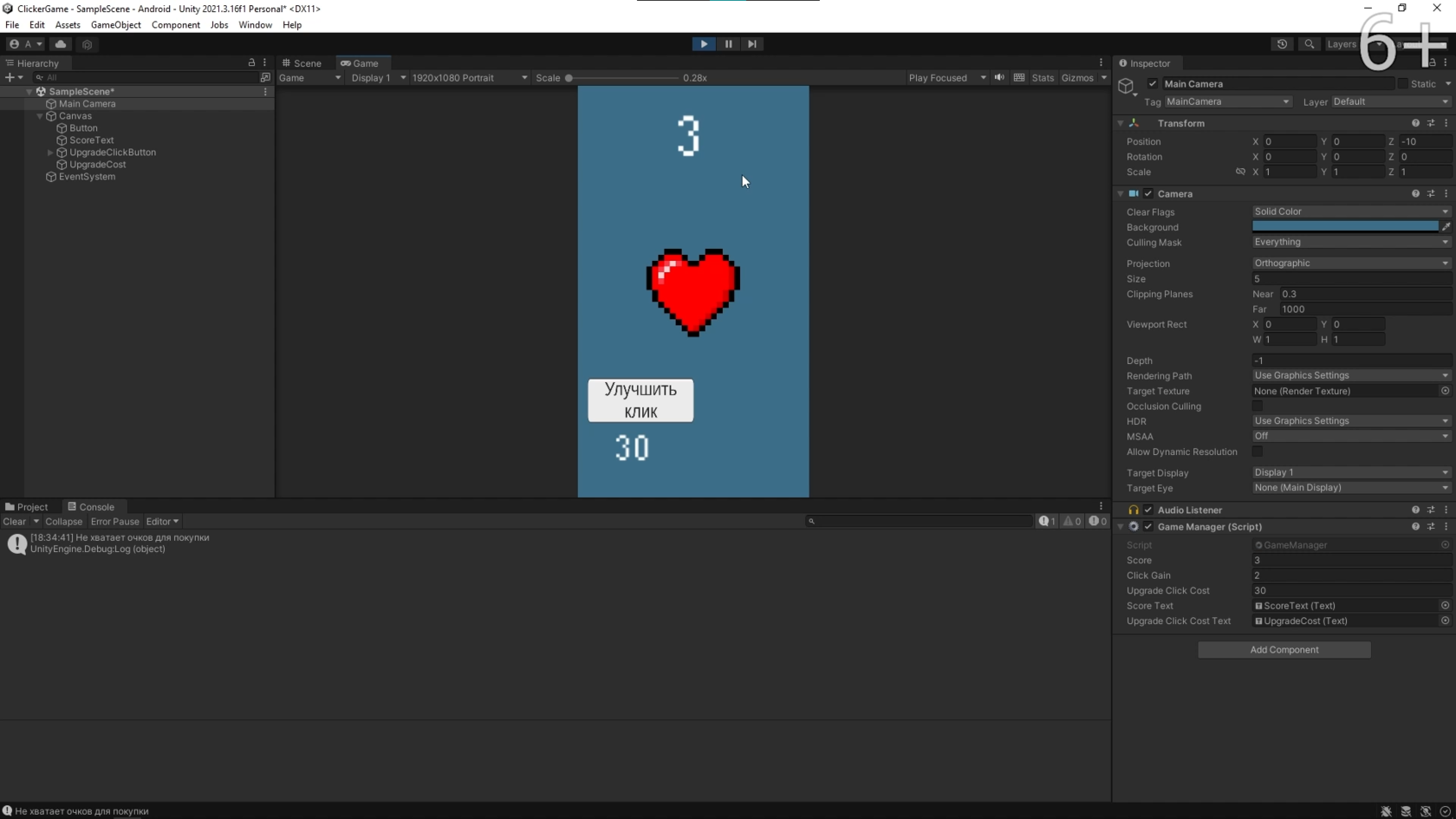
На канвас добавляем кнопку, при нажатии на которую игрок усилит свой клик. Даем ей соответствующее название и настроим размер и положение, а также перепишем текст на кнопке. Кроме того создадим текст в котором будет написана цена за улучшение. Для того чтобы игру было легче тестировать задам цену в 10 кликов. Настроим внешний вид текста аналогично тексту счета игрока.
Перейдем в скрипт для реализации улучшения. Создадим переменную, которая будет хранить цену за улучшение клика. А также переменную текста цены из Unity. В Update будем обновлять надпись в соответствии с числовым значением скрипта.
Объявим функцию прокачки клика. Начнем с условия. Если счет игрока больше или равен цене апгрейда, то это значит что игрок может купить его. Внутри условия отнимем от счета игрока цену за улучшение, увеличим цену на следующую покупку, а также усилим клик на один. Если же у игрока не хватило очков, то пишем в консоль об этом. В дальнейшем можно заменить вывод в консоль на вывод сообщения прямо в игре. Сохраняем и переходим в Unity.
Подключаем объект со скриптом к кнопке. И выбираем соответствующий метод. Запускаем и проверяем. Так как нем не хватает очков, нам вывелось сообщение, и улучшение не произошло. Наберем нужное количество очков и попробуем улучшить. Все работает.

Этап V. Автоматические клики в игре Кликер на Юнити
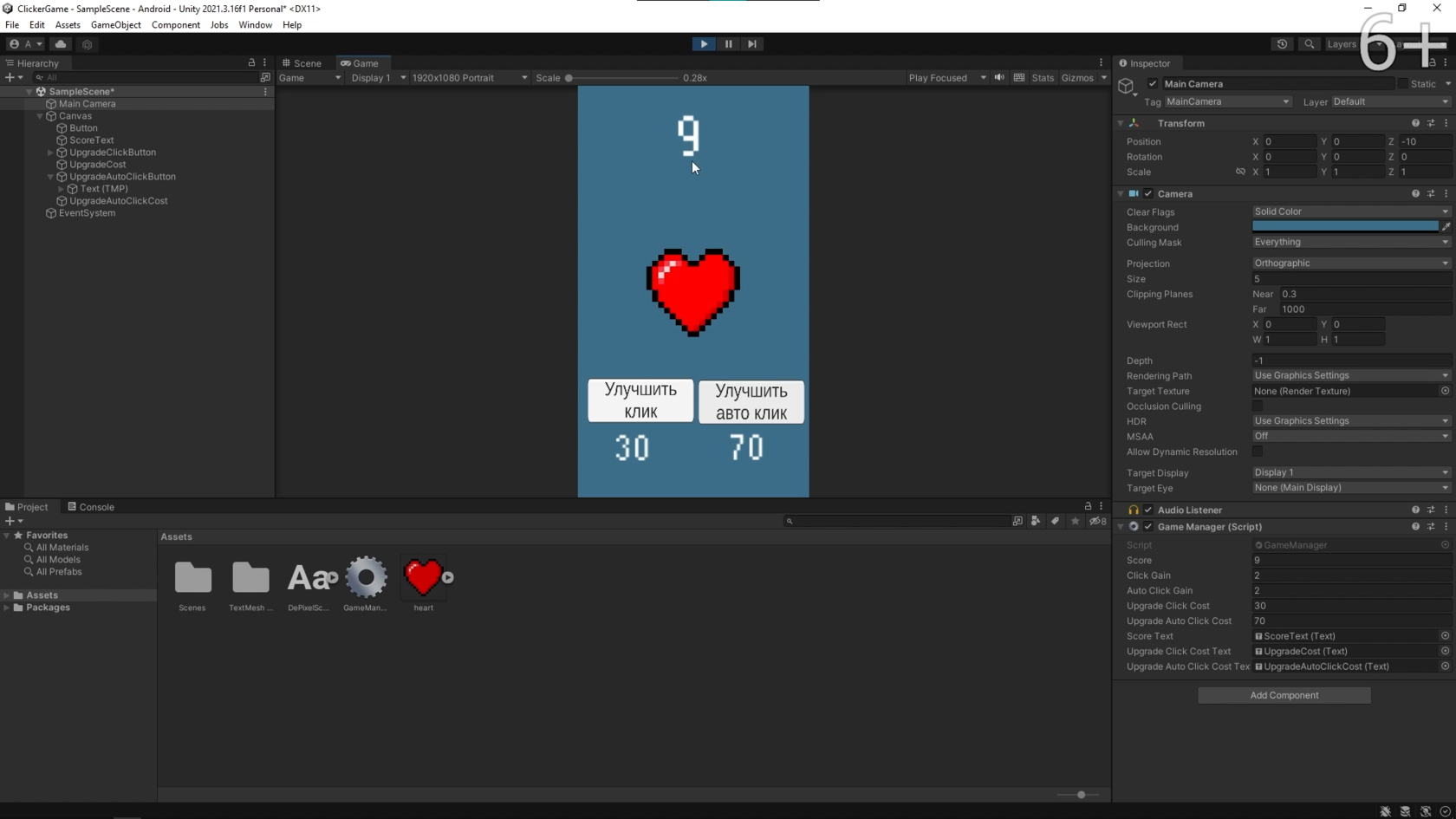
Теперь создадим улучшение автоматических кликов. Копируем кнопку и текст. Привяжем их к правому нижнему углу. Переименуем текст и кнопку. Перепишем текст на кнопке в соответствии с ее функцией. Цену за улучшение автоклика выставлю в 30 очков.
Открываем скрипт. Объявляем переменную силы автоклика. В начале игры будет равняться 0. А также объявим переменную цены улучшения автоклика. И по традиции переменную к которой будем подключать текст. В Update как обычно обновляем цену в соответствии с числовым значением, так как по ходу игры цена будет увеличиваться.
Объявляем функцию апгрейда клика. Как и с предыдущим апгрейдом нам нужно проверить, что у игрока хватает денег на покупку, а только потом проводить само улучшение.
Теперь объявим корутину в которой в бесконечном цикле while будем прибавлять к счету значение автоматического клика каждую секунду.
Саму корутину запускаем в функции Start, которая вызывается один раз в начале игры.
Переходим в Unity и выбираем функцию для вызова по нажатию на кнопку улучшения автоклика. Подключать камеру не нужно так как мы скопировали эту кнопку. Подключаем текст цены автоклика к скрипту на камере. Запускаем игру и проверяем. Соберем достаточное количество очков для покупки и купим улучшение. Как мы видим все работает.

Созданную игру можно улучшить, добавив дополнительные функции, которые рекомендуем попробовать реализовать самостоятельно. Видеоурок по созданию кликера в Unity можно посмотреть на Youtube-канале.
Школа программирования для детей “Пиксель” приглашает школьников10-14 лет пройти курс с нуля Unity и Cи Шарп. Попробуйте себя в роли разработчика и создателя компьютерных игр. Приблизьтесь к миру IT под руководством практикующих программистов.
Для создания Кликера на Юнити потребуются пиксельные сердечко и шрифт. Скачать сердечко можно по ссылке, а шрифт доступен здесь. За основу не обязательно брать именно эти составляющие. Можете выбрать что-то другое, более подходящее на ваш взгляд.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
[SerializeField] private int score;
[SerializeField] private int clickGain = 1;
[SerializeField] private int autoClickGain = 0;
[SerializeField] private int upgradeClickCost = 10;
[SerializeField] private int upgradeAutoClickCost = 30;
[SerializeField] private Text scoreText;
[SerializeField] private Text upgradeClickCostText;
[SerializeField] private Text upgradeAutoClickCostText;
private void Start()
{
StartCoroutine(AutoClickCorutine());
}
private void Update()
{
scoreText.text = score.ToString();
upgradeClickCostText.text = upgradeClickCost.ToString();
upgradeAutoClickCostText.text = upgradeAutoClickCost.ToString();
}
public void Click()
{
score += clickGain;
}
public void UpgradeClick()
{
if (score >= upgradeClickCost)
{
score -= upgradeClickCost;
upgradeClickCost += 20;
clickGain++;
}
else Debug.Log("Не хватает очков для покупки");
}
public void UpgradeAutoClick()
{
if (score >= upgradeAutoClickCost)
{
score -= upgradeAutoClickCost;
upgradeAutoClickCost += 20;
autoClickGain++;
}
}
IEnumerator AutoClickCorutine()
{
while (true)
{
score += autoClickGain;
yield return new WaitForSeconds(1);
}
}
}