Изучение основ HTML и CSS как одних из базовых инструментов по веб-разработке позволит вам приступить к созданию первого сайта. Вы знаете, как они работают вместе. Разбирали здесь.
Давайте применим полученные знания на практике.
В статье представлена пошаговая инструкция, по которой вы создадите свою веб-страницу с использованием только HTML и CSS. Также дадим HTML-шаблоны, по которым вы можете самостоятельно написать код для вашего простого сайта.
Давайте применим полученные знания на практике.
В статье представлена пошаговая инструкция, по которой вы создадите свою веб-страницу с использованием только HTML и CSS. Также дадим HTML-шаблоны, по которым вы можете самостоятельно написать код для вашего простого сайта.
Понятия HTML и CSS
Прежде чем углубиться в практическую часть, напомним основные компоненты, которые вам понадобятся.
HTML (HyperText Markup Language) – это язык разметки, который используется для создания структуры веб-страниц.
Он позволяет добавлять текст, изображения, ссылки и другие элементы на страницу. Подумайте об HTML как о каркасе вашего дома: он задает основу и структуру.
CSS (Cascading Style Sheets) – это язык стилей, который используется для оформления вашего сайта.
С его помощью можно задать цвета, шрифты, отступы и многие другие визуальные аспекты. CSS добавляет «душу» вашему сайту и делает его красивым. Это как покраска и украшение вашего дома.
HTML (HyperText Markup Language) – это язык разметки, который используется для создания структуры веб-страниц.
Он позволяет добавлять текст, изображения, ссылки и другие элементы на страницу. Подумайте об HTML как о каркасе вашего дома: он задает основу и структуру.
CSS (Cascading Style Sheets) – это язык стилей, который используется для оформления вашего сайта.
С его помощью можно задать цвета, шрифты, отступы и многие другие визуальные аспекты. CSS добавляет «душу» вашему сайту и делает его красивым. Это как покраска и украшение вашего дома.

Шаблон HTML для сайта
Представляет собой комплект заранее подготовленных статических страниц, предназначенных для конкретной тематики. С использованием такого шаблона вы сможете создать простой веб-сайт всего за несколько часов, если у вас есть базовые навыки работы с HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Мой первый сайт</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Добро пожаловать на мой первый сайт!</h1>
</header>
<main>
<p>Это простая страница, созданная с помощью HTML и CSS.</p>
</main>
<footer>
<p>© 2024 Мой Сайт</p>
</footer>
</body>
</html>
Объяснение кода
<!DOCTYPE html> – строка сообщает браузеру, что документ написан на HTML5.
<html lang="ru"> – корневой элемент, содержащий весь контент страницы. Атрибут lang задает язык страницы, что помогает поисковым системам и браузерам правильно понимать содержимое.
<!DOCTYPE html> – строка сообщает браузеру, что документ написан на HTML5.
<html lang="ru"> – корневой элемент, содержащий весь контент страницы. Атрибут lang задает язык страницы, что помогает поисковым системам и браузерам правильно понимать содержимое.
<head> – “голова”, содержит метаданные о странице, включая заголовок и ссылки на внешние файлы, такие как CSS.
<meta charset="UTF-8"> – кодировка страницы, utf-8 – стандартная кодировка поддерживает большинство языков мира.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> – корректное отображение на мобильных устройствах.
<meta charset="UTF-8"> – кодировка страницы, utf-8 – стандартная кодировка поддерживает большинство языков мира.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> – корректное отображение на мобильных устройствах.
<title>Мой первый сайт</title> – заголовок страницы, отображаемый в браузере
<link rel="stylesheet" href="styles.css"> – подключаем файл со стилями: замените ./styles/style.css на имя вашего файла со стилями.
<body> – содержимое вашей страницы: текст, изображения и др.
<link rel="stylesheet" href="styles.css"> – подключаем файл со стилями: замените ./styles/style.css на имя вашего файла со стилями.
<body> – содержимое вашей страницы: текст, изображения и др.
<header> </header> – шапка сайта: блок, который может повторяться на любой странице.
<h1>Добро пожаловать на мой первый сайт!</h1> – заголовки основного блока сайта
<main> </main> – семантический тег, в котором хранится основное содержимое, которое относится только к этой странице и не повторяется на других.
<p>Это простая страница, созданная с помощью HTML и CSS.</p> – абзац текста: здесь пишем просто какой-то текст, который хотим показать на странице.
<footer> </footer> – "подвал", в котором указывают ссылки на социальные сети или юридическую информацию.
<h1>Добро пожаловать на мой первый сайт!</h1> – заголовки основного блока сайта
<main> </main> – семантический тег, в котором хранится основное содержимое, которое относится только к этой странице и не повторяется на других.
<p>Это простая страница, созданная с помощью HTML и CSS.</p> – абзац текста: здесь пишем просто какой-то текст, который хотим показать на странице.
<footer> </footer> – "подвал", в котором указывают ссылки на социальные сети или юридическую информацию.

Данный пример является одним из сотен шаблонов HTML5 UP, которые вы можете брать и дорабатывать по своему усмотрению.
Ещё одним преимуществом шаблонов сайтов является то, что их разрабатывают, как правило, квалифицированные специалисты. Хорошо сделанный шаблон подразумевает не только привлекательно современный дизайн, но и качественно написанный код.
Поисковые системы анализируют, насколько правильно и оптимизировано написан ваш сайт, основываясь на структуре кода, что может повлиять на ваше положение в результатах поиска. Таким образом, для успешного веб-сайта важно не только, чтобы он был красивым и актуальным, но и чтобы его код был грамотно написан.

Какие веб-сайты можно создать с помощью таких шаблонов?
Статический HTML
Это базовый веб-сайт с неизменным содержанием, идеально подходящий для портфолио или визиток.
Личный HTML
Простой сайт, где пользователи делятся своими мыслями, фотографиями и жизненными событиями.
Блоговый HTML
Однообразная структура для ведения дневника, где авторы публикуют статьи по своим интересам.
Презентационный HTML
Сайт, содержащий слайды и связь с аудиторией для выставок или конференций.
Это базовый веб-сайт с неизменным содержанием, идеально подходящий для портфолио или визиток.
Личный HTML
Простой сайт, где пользователи делятся своими мыслями, фотографиями и жизненными событиями.
Блоговый HTML
Однообразная структура для ведения дневника, где авторы публикуют статьи по своим интересам.
Презентационный HTML
Сайт, содержащий слайды и связь с аудиторией для выставок или конференций.
Плюсы простых шаблонов HTML
1.Незамысловатый в использовании
Простые HTML и CSS дизайны легко создавать и редактировать, что делает их доступными для начинающих.
Простые HTML и CSS дизайны легко создавать и редактировать, что делает их доступными для начинающих.
2.Быстрая загрузка
Упрощенные конструкции подразумевают меньший объем кода, что способствует более быстрой загрузке страниц.
Упрощенные конструкции подразумевают меньший объем кода, что способствует более быстрой загрузке страниц.
3.Совместимость
Такие дизайны отлично работают на различных устройствах и браузерах, обеспечивая универсальность.
Такие дизайны отлично работают на различных устройствах и браузерах, обеспечивая универсальность.

4.Легкость в стилизации
CSS предоставляет множество возможностей для кастомизации, позволяя экспериментировать с визуальным оформлением.
CSS предоставляет множество возможностей для кастомизации, позволяя экспериментировать с визуальным оформлением.
5.Упорядоченность кода
Минимизация объема кода делает его более структурированным и понятным.
Минимизация объема кода делает его более структурированным и понятным.
6.Безопасность
Простые веб-дизайны имеют меньшее количество уязвимостей, что делает их более безопасными.
Простые веб-дизайны имеют меньшее количество уязвимостей, что делает их более безопасными.
7.Широкий выбор ресурсов
Существует множество готовых шаблонов и стилей, что облегчает выбор и создание уникального дизайна.
Существует множество готовых шаблонов и стилей, что облегчает выбор и создание уникального дизайна.
Создание вашего сайта
Шаг 1. Грамотная структура
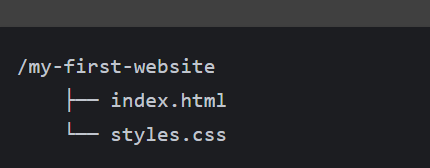
Важно правильно организовать файлы. Мы рекомендуем следующую последовательность:

index.html – это основной файл вашего сайта, где будет написан HTML-код.
styles.css – файл стилей, в котором будет записан CSS-код.
styles.css – файл стилей, в котором будет записан CSS-код.
Прежде чем начать кодить, убедитесь, что у вас есть все необходимые инструменты. Всё, что вам нужно, – это текстовый редактор и браузер.
Шаг 2. Подготовка инструментов
Разберёмся, как и в чём написать и запустить HTML на своём компьютере. Установим надежный редактор, который идеально подходит для веб-разработки – Visual Studio Code.
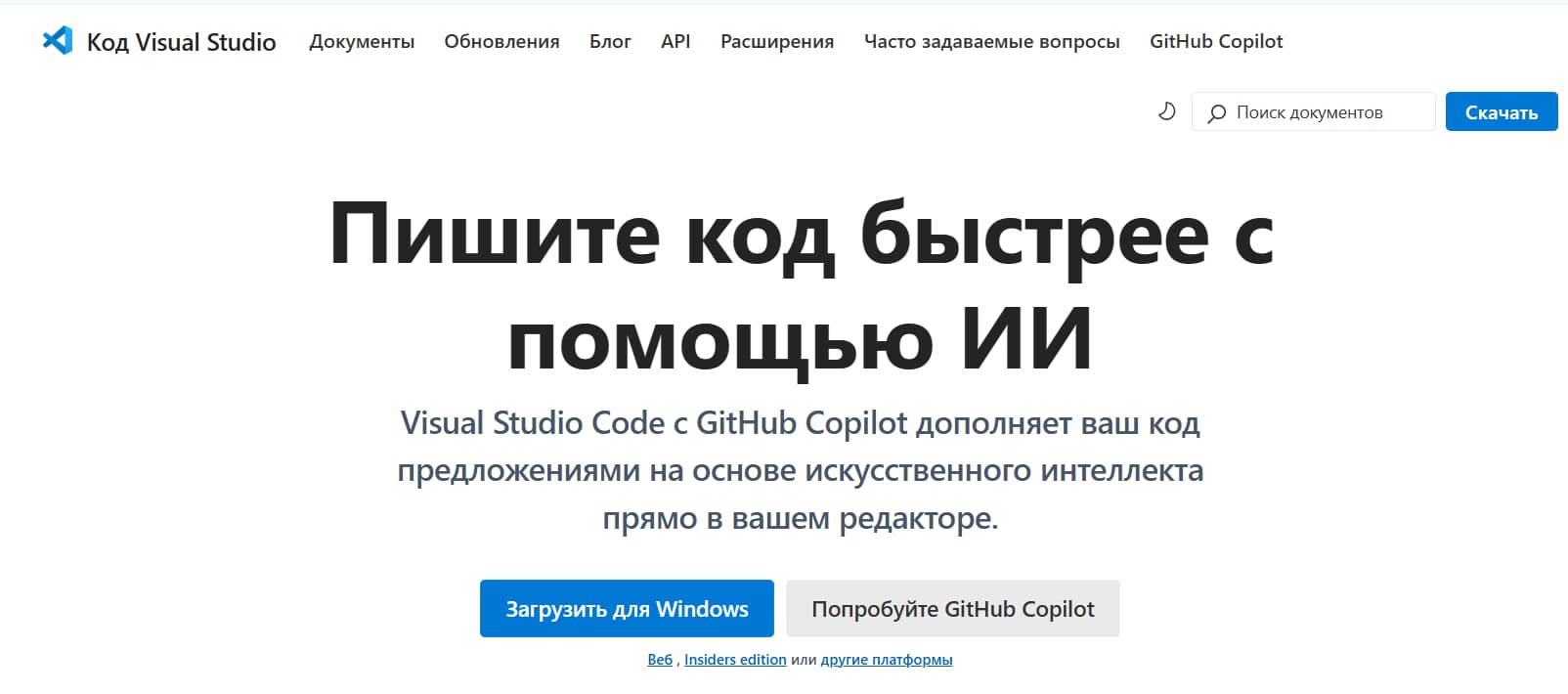
Сначала вам нужно зайти на официальный сайт и загрузить редактор. Если вы используете Windows, нажмите на одну из синих кнопок. Для пользователей Mac OS или Linux выберите пункт «Другие платформы».

Процесс установки стандартен: просто запустите файл VSCodeUserSetup, несколько раз нажмите «Далее» и отметьте нужные опции.Рекомендуется держать все важные файлы в одной папке, особенно когда проект еще небольшой. Это позволит Visual Studio Code отображать только нужное содержимое.
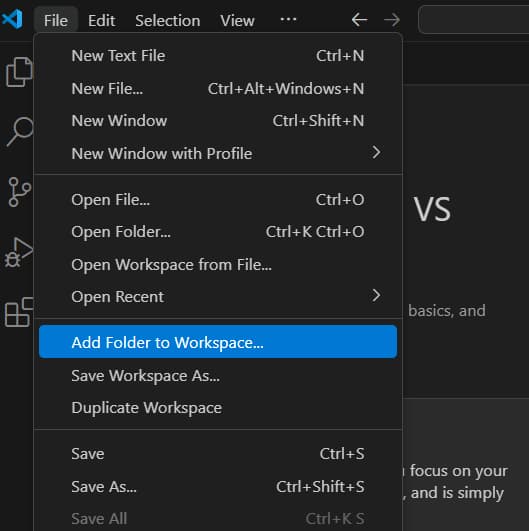
Следуйте этим шагам, как показано на скриншоте:
1.Выберите пункт Add workspace folder (Добавить папку рабочего пространства) – это откроет меню для выбора папки.
1.Выберите пункт Add workspace folder (Добавить папку рабочего пространства) – это откроет меню для выбора папки.

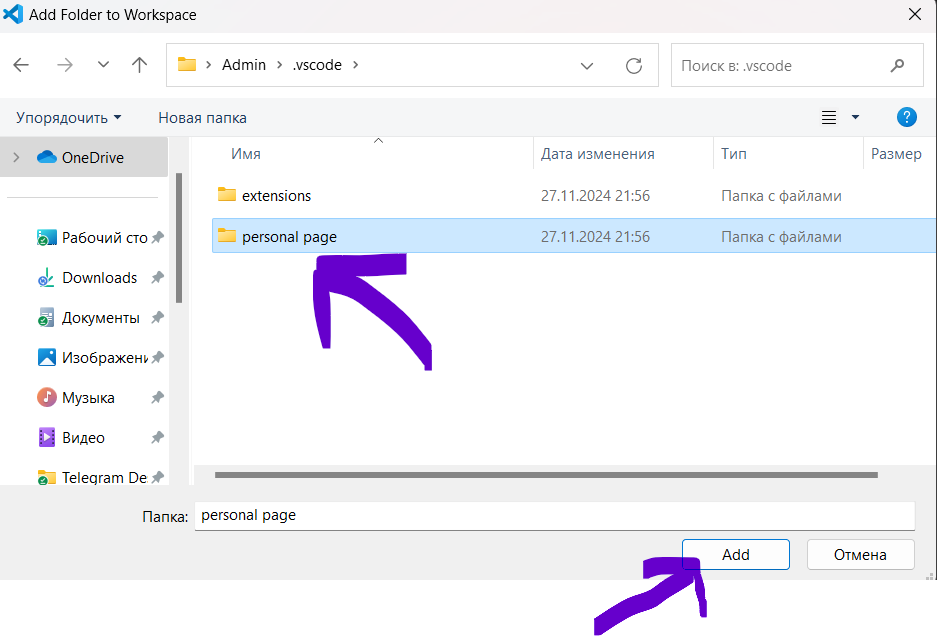
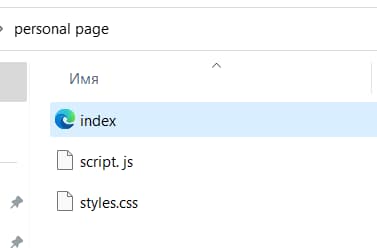
2.Создайте новую папку с названием personal_page в удобном для вас месте и откройте её.
3.Нажмите «Добавить», Add

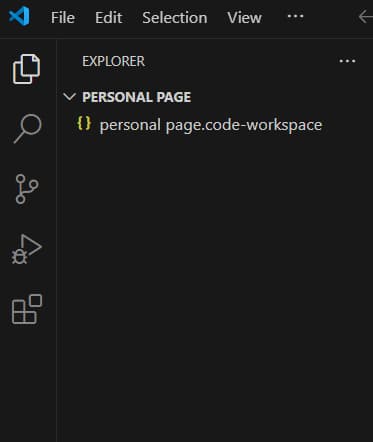
Теперь слева у вас появится панель Explorer с пустым рабочим пространством Untitled (Рабочее пространство).

Мы создали папку, теперь надо её наполнить.
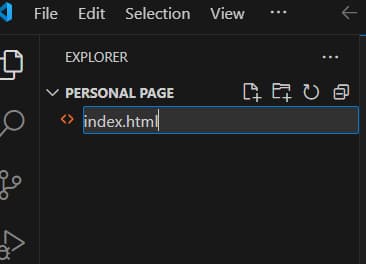
Щёлкните правой кнопкой мыши на заголовке personal_page и создайте три необходимых файла: index.html,
Щёлкните правой кнопкой мыши на заголовке personal_page и создайте три необходимых файла: index.html,

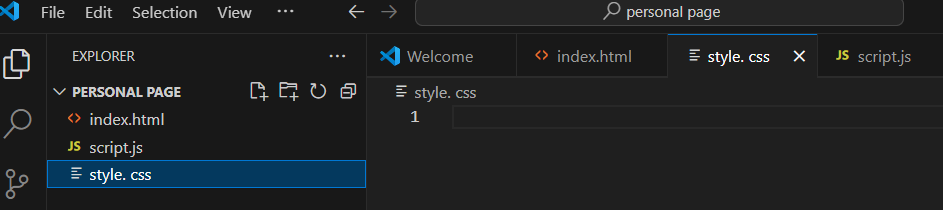
styles.css,

script.js

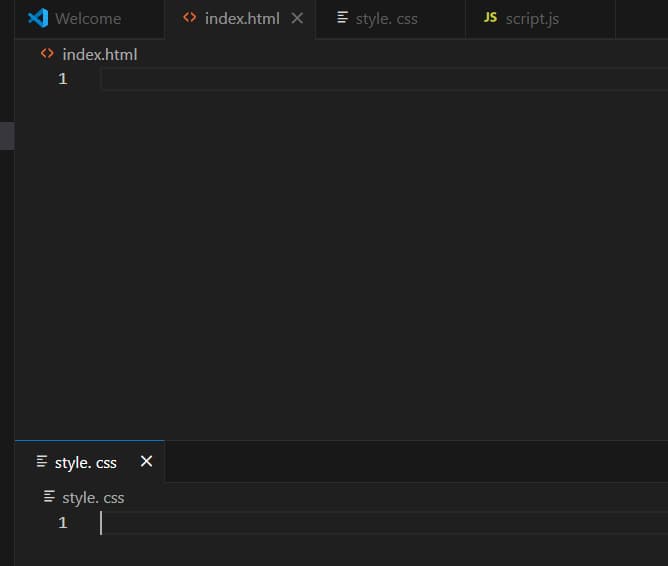
Все три файла будут открыты во вкладках, однако переключаться между ними может быть не так удобно.
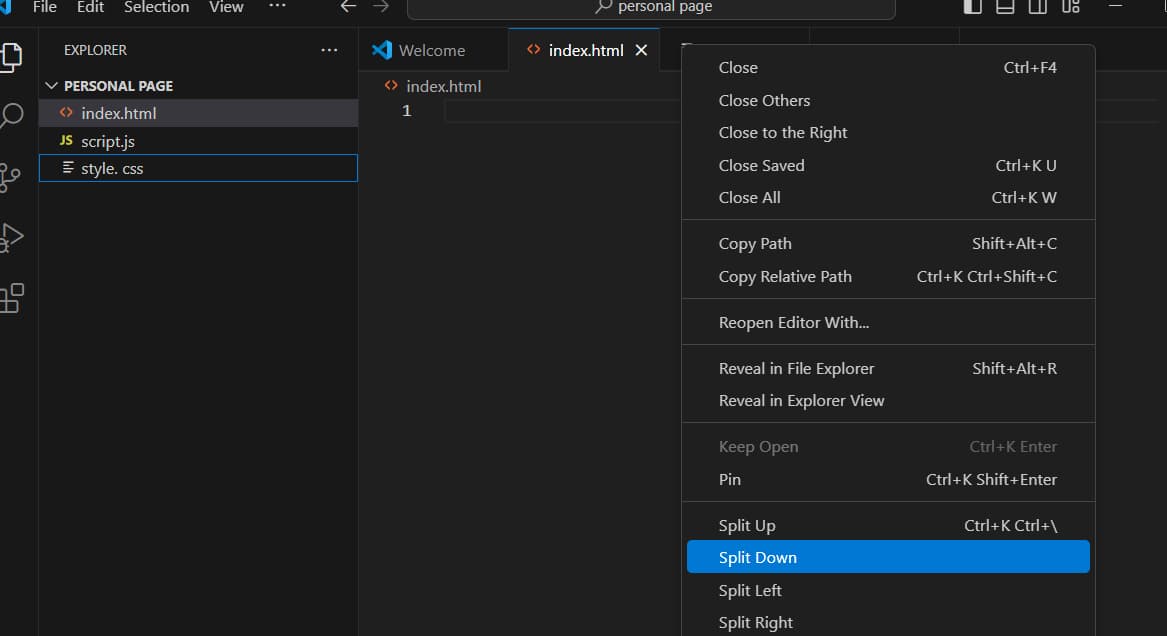
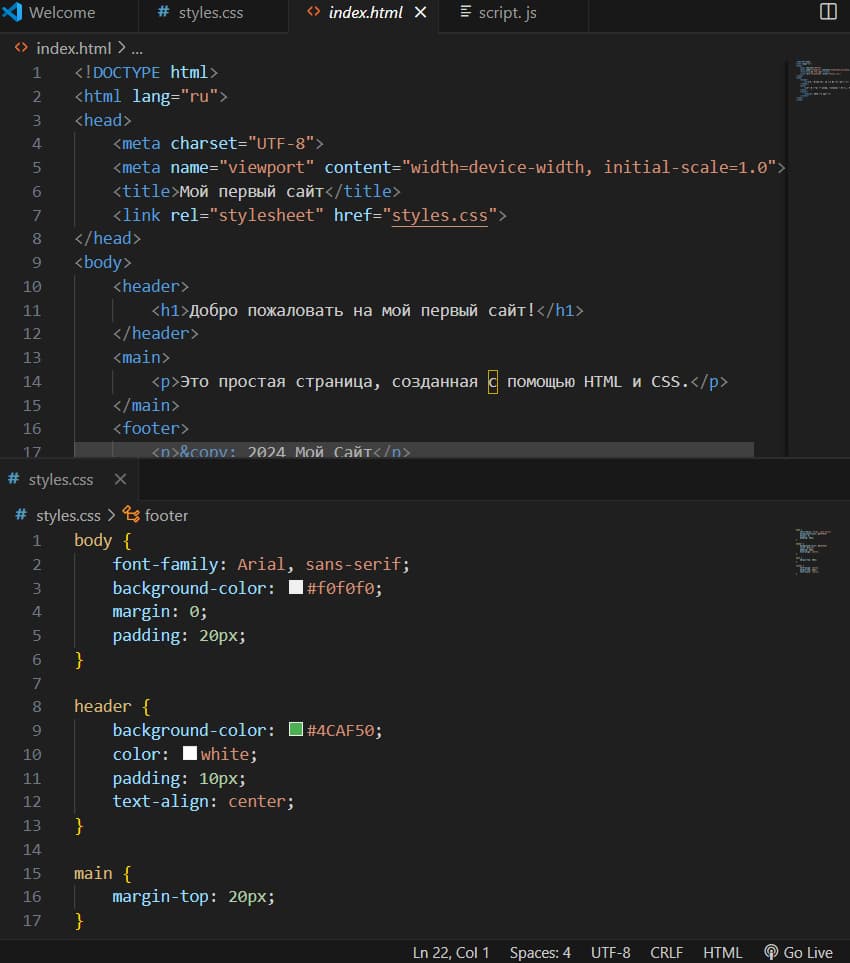
Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со styles.css. Выберите split down, чтобы увидеть результат.


Шаг 3. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и styles.css (файл со стилями), а script.js оставим на будущее.
Возьмём наш шаблон:
Возьмём наш шаблон:
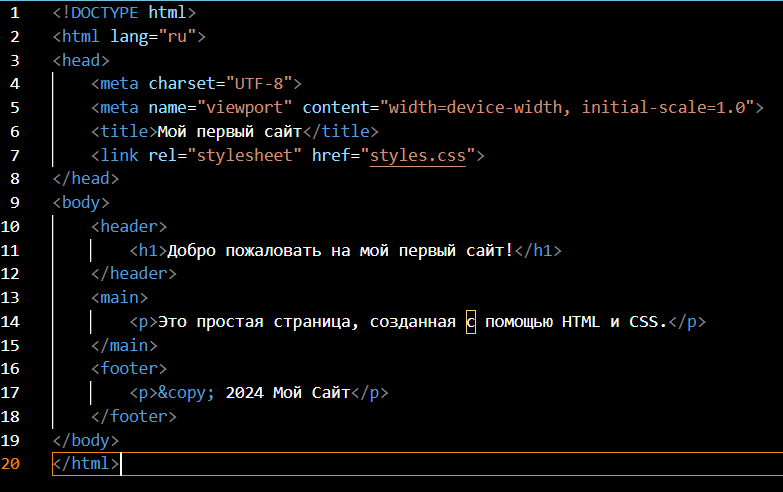
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Мой первый сайт</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Добро пожаловать на мой первый сайт!</h1>
</header>
<main>
<p>Это простая страница, созданная с помощью HTML и CSS.</p>
</main>
<footer>
<p>© 2024 Мой Сайт</p>
</footer>
</body>
</html>
Вставим такой код в наш редактор:

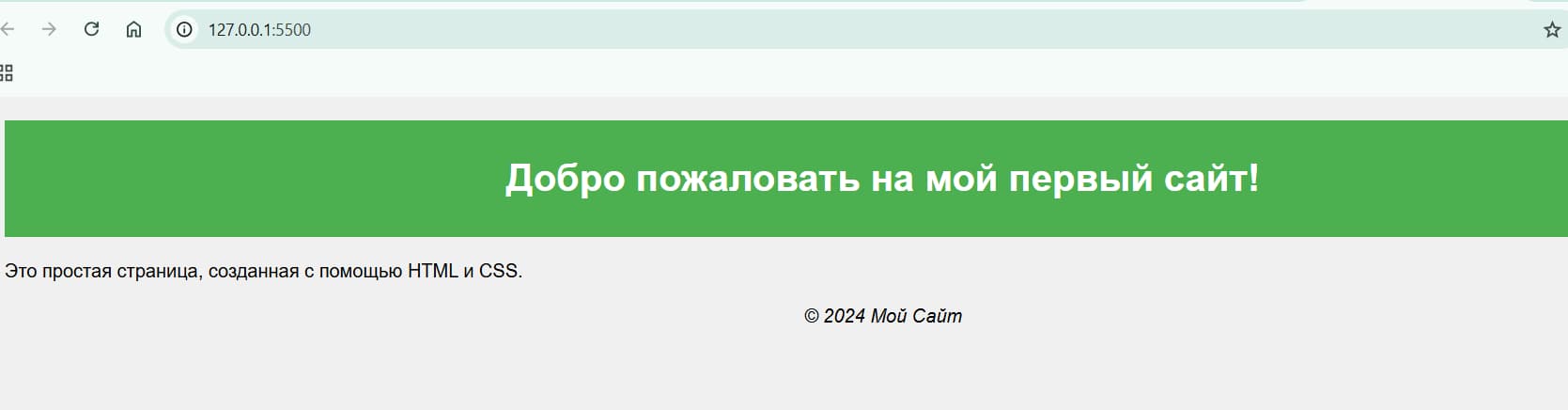
Откроем в браузере

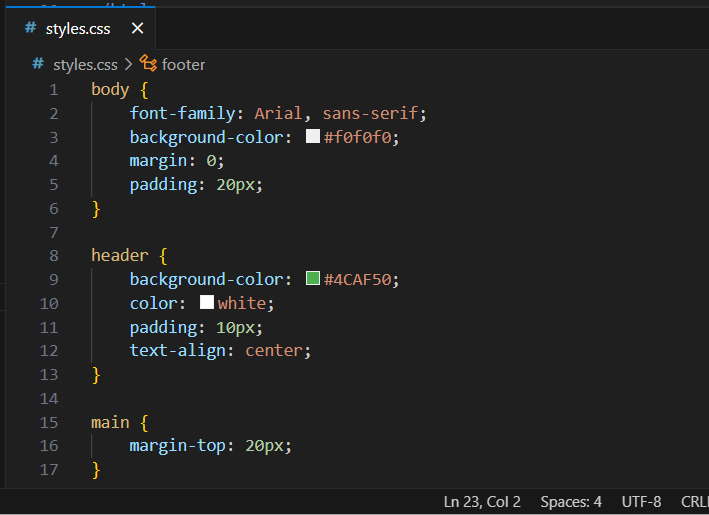
Шаг 4. Добавляем styles.css
Объяснение кодов CSS
body - задали шрифт, цвет фона, отступы и поля.
header - добавляем цвет фона и стиль текста.
main и footer - задаем отступы и стили для основного контента и подвала.
body - задали шрифт, цвет фона, отступы и поля.
header - добавляем цвет фона и стиль текста.
main и footer - задаем отступы и стили для основного контента и подвала.
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 20px;
}
header {
background-color: #4CAF50;
color: white;
padding: 10px;
text-align: center;
}
main {
margin-top: 20px;
}
footer {
text-align: center;
margin-top: 20px;
font-style: italic;
}
Вставьте в файл styles.css в вашем редакторе.

Шаг 5. Запускаем код
Наиболее простой способ – открыть папку с файлами через проводник и запустить файл index.html.

Так вы сможете увидеть результат вёрстки в браузере,

Однако, это не самое удобное решение – при каждом изменении необходимо будет обновлять страницу в браузере.
Давайте организуем процесс так, чтобы наша страница открывалась автоматически и обновлялась, если вы вносите изменения в разметку или стили.
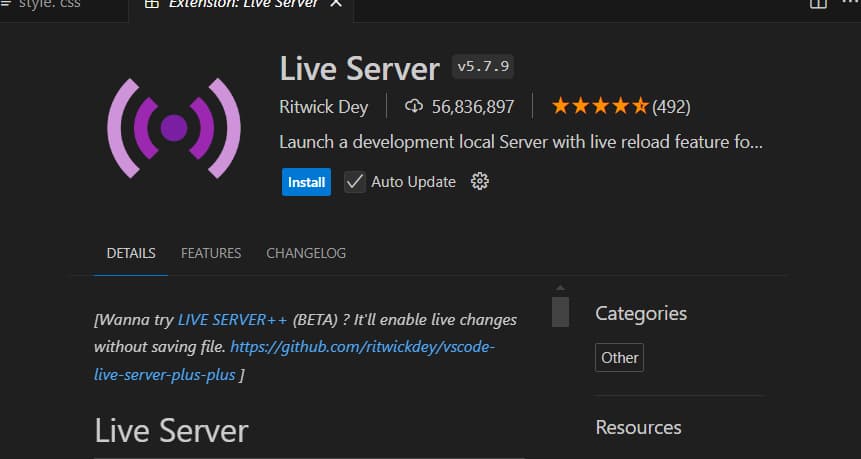
Для этого потребуется установить расширение Live Server. Его можно найти прямо в VS Code, кликнув на пятую иконку в левом меню. Введите название расширения и нажмите Install.
Для этого потребуется установить расширение Live Server. Его можно найти прямо в VS Code, кликнув на пятую иконку в левом меню. Введите название расширения и нажмите Install.

Альтернативный способ – скачать Live Server из магазина расширений, но это потребует больше усилий.
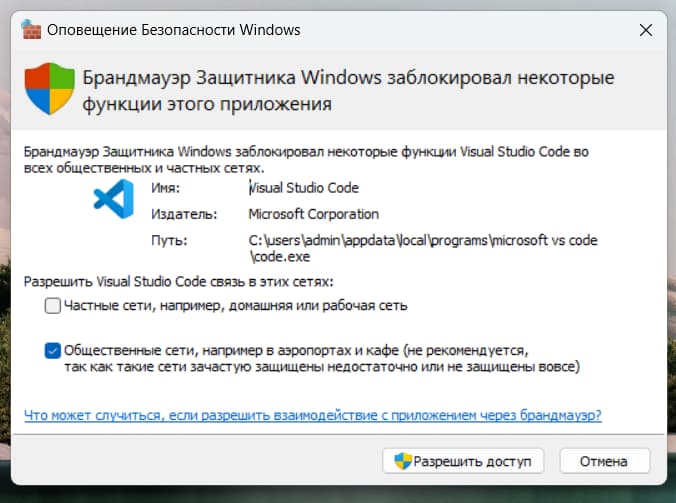
После установки расширения ваша система может запросить разрешение на сетевой доступ. Это необходимо для запуска локального сервера. Подтверждайте, это совершенно безопасно.

Чтобы начать работу с кодом, нажмите кнопку Go Live на нижней панели редактора.


Внесите изменения в код, сохраните файл, и он автоматически обновится в окне браузера.
Еще один шаблон простого сайта:
Создаём новый файл .html и добавим основную структуру HTML.
Добавим заголовок и несколько параграфов, описывающих ваши интересы.
Создаём список своих хобби.
Создаём новый файл .html и добавим основную структуру HTML.
Добавим заголовок и несколько параграфов, описывающих ваши интересы.
Создаём список своих хобби.
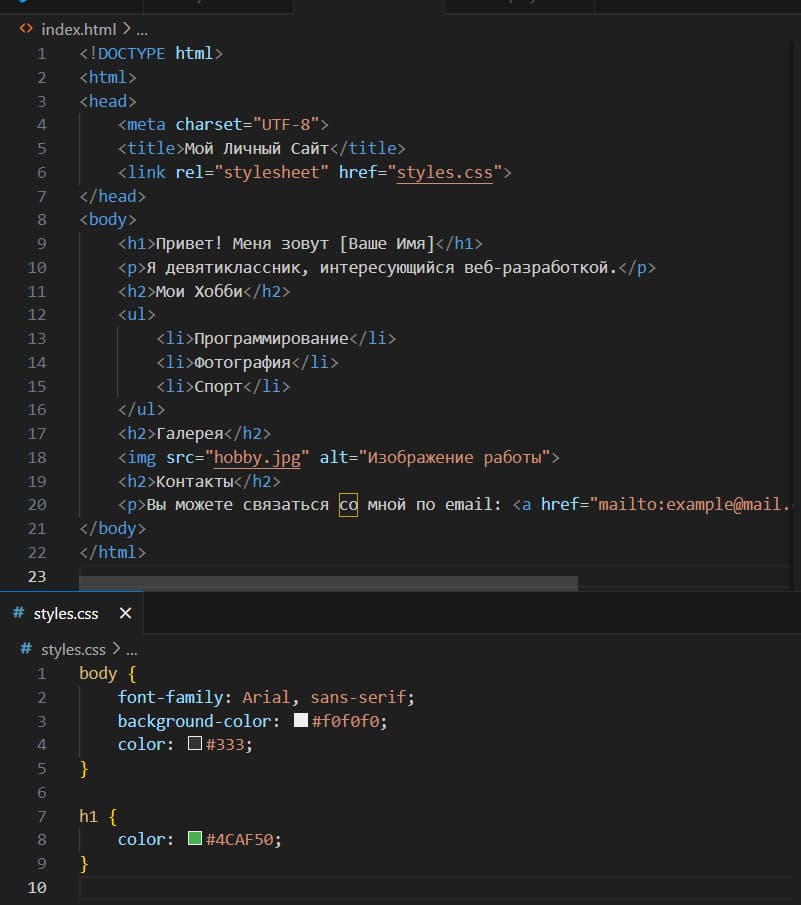
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Мой Личный Сайт</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Привет! Меня зовут [Ваше Имя]</h1>
<p>Я девятиклассник, интересующийся веб-разработкой.</p>
<h2>Мои Хобби</h2>
<ul>
<li>Программирование</li>
<li>Фотография</li>
<li>Спорт</li>
</ul>
<h2>Галерея</h2>
<img src="hobby.jpg" alt="Изображение работы">
<h2>Контакты</h2>
<p>Вы можете связаться со мной по email: <a href="mailto:example@mail.com">example@mail.com</a></p>
</body>
</html>


Создаём файл styles.css с базовыми стилями и подключите его к вашему HTML.
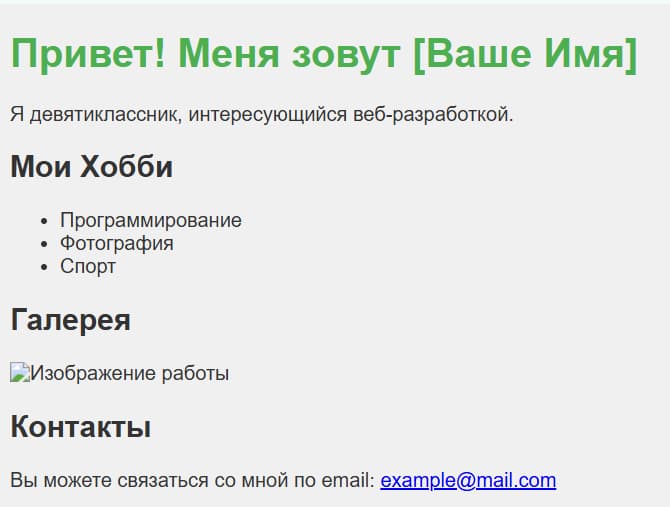
Изменим цвет заголовка страницы и стиль текста по своему вкусу.
Изменим цвет заголовка страницы и стиль текста по своему вкусу.
styles.css
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
}
h1 {
color: #4CAF50;
}

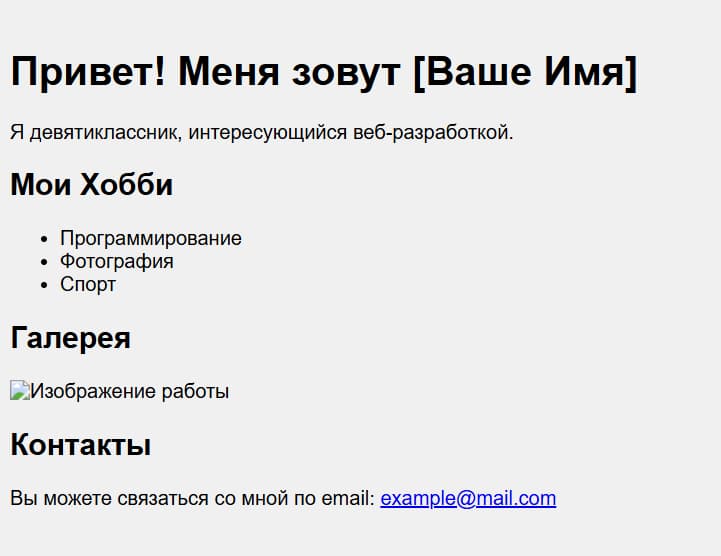
Так отображается наш код в браузере:

Каждый великий веб-разработчик начинал с простого.
Изучение основ HTML и CSS – это лишь начало увлекательного пути в мир веб-разработки. Важно продолжать экспериментировать и не бояться пробовать новое – будь то создание блога о любимых книгах или разработка собственного портфолио проектов.
Изучение основ HTML и CSS – это лишь начало увлекательного пути в мир веб-разработки. Важно продолжать экспериментировать и не бояться пробовать новое – будь то создание блога о любимых книгах или разработка собственного портфолио проектов.