Дизайн веб-страниц – это сочетание эстетики, удобства и технической грамотности. Каждый элемент на сайте должен иметь свою цель и гармонично сочетаться с общим стилем.
С каждым днем количество сайтов растет, и приятно видеть, как хорошо оформленные страницы привлекают посетителей. Но что на самом деле важно учесть при создании веб-дизайна? Из статьи узнаете ключевые аспекты, которые сделают ваш сайт не только визуально привлекательным, но и результативным.
Зачем учить детей веб-дизайну?
1. Развитие креативности
Дети могут экспериментировать с разными цветами, шрифтами и макетами, чтобы разрабатывать оригинальные идеи и визуальные решения. Тем самым, формируется их художественный вкус.
Дети могут экспериментировать с разными цветами, шрифтами и макетами, чтобы разрабатывать оригинальные идеи и визуальные решения. Тем самым, формируется их художественный вкус.
2. Изучение основ технологии
Навыки программирования и веб-дизайна становятся все более востребованными. По оценкам, в мире более 1,1 миллиарда веб-сайтов. Около 201 миллиона из них активны, что составляет менее одной пятой (18%) от общего числа.
Навыки программирования и веб-дизайна становятся все более востребованными. По оценкам, в мире более 1,1 миллиарда веб-сайтов. Около 201 миллиона из них активны, что составляет менее одной пятой (18%) от общего числа.
3. Улучшение критического мышления
Работа над проектами требует от детей выполнения задач. Они учатся находить ошибки, анализировать свои решения и делать выводы.
Работа над проектами требует от детей выполнения задач. Они учатся находить ошибки, анализировать свои решения и делать выводы.

4. Подготовка к будущей профессии
В мире, где компании перешли в онлайн-среду, спрос на квалифицированных веб-дизайнеров растет с каждым днем. Начать изучение данного направления в 9 классе – это стратегическое решение, которое закладывает фундамент для будущей карьеры в цифровом мире.
В мире, где компании перешли в онлайн-среду, спрос на квалифицированных веб-дизайнеров растет с каждым днем. Начать изучение данного направления в 9 классе – это стратегическое решение, которое закладывает фундамент для будущей карьеры в цифровом мире.
Основы веб-дизайна
Веб-дизайн объединяет различные составляющие, начиная от удобства использования (пользовательского опыта UX) до общей доступности и простоты восприятия (пользовательского интерфейса UI). Рассмотрим важные моменты, на которые следует обратить внимание подросткам.
Пользовательский опыт (UX)
Если ваш сайт неудобен для восприятия, то даже самый красивый дизайн не спасет ситуацию. Нужно учитывать:
- Навигация должна быть интуитивно понятной
Важно, чтобы посетители без труда находили нужную информацию. Структура меню должна быть понятной, а важные ссылки – выделены.
- Быстрая загрузка – залог успеха
Долгая загрузка отталкивает посетителей, поэтому важно оптимизировать время загрузки страниц.
- Адаптация под мобильные устройства
Важно, чтобы ваш веб-сайт был удобен для просмотра на различных устройствах. Это необходимо из-за роста числа пользователей мобильных гаджетов. Убедитесь, что все элементы сайта функционируют и выглядят должным образом вне зависимости от размера экрана.

Пользовательский интерфейс (UI)
Интерфейс - система условных знаков, при помощи которой компьютер общается с человеком.
Понимание UX/UI: знание того, как пользователи взаимодействуют с сайтом и как сделать это взаимодействие максимально комфортным.
UX-дизайнер решает, где лучше разместить кнопку. UI-дизайнер продумывает, как она будет выглядеть.
Понимание UX/UI: знание того, как пользователи взаимодействуют с сайтом и как сделать это взаимодействие максимально комфортным.
UX-дизайнер решает, где лучше разместить кнопку. UI-дизайнер продумывает, как она будет выглядеть.

Структурирование визуальных элементов
Ваша страница должна интуитивно направлять взгляд посетителя. Используйте дизайн, чтобы подсказать, куда смотреть в первую очередь.
Создание визуальной структуры включает в себя:
- Размер элементов. Увеличенные шрифты и изображения бросаются в глаза первыми.
- Использование цвета. Яркие оттенки могут акцентировать ключевые кнопки, например, для звонка или покупки.
- Контрастные цвета обеспечивают читаемость текста и выделяют существенные детали.
Цветовая гармония
Один из краеугольных камней – это грамотный подбор цветовой гаммы. Цвета способны вызвать эмоциональный отклик и ассоциации. Веб-дизайн требует аккуратного подхода к цветовому оформлению
Несколько ключевых принципов по выбору цветовой палитры:
- Ограничение цветовой схемы. Идеально сбалансировать визуальное оформление сайта поможет использование 3–4 основных оттенков. Это создаст чувство порядка и структурированности.
- Контрастность для читаемости. Чтобы обеспечить комфортное чтение, важно правильно сочетать цвета фона и текста. Классическое сочетание – темные шрифты на светлом фоне или наоборот. Применение этих рекомендаций поможет вашему сайту оставаться эстетически привлекательным и функционально удобным.
- Психология цвета. Разные оттенки влияют на настроение и восприятие. Например, синий часто связывают с надежностью, зеленый – с расслаблением и природой, в то время как красный способен привлечь внимание пользователя.

Особенности типографики
Искусство типографики заключается в подборе и размещении шрифтов, – от их читаемости зависит комфорт посетителей.
Для достижения четкой структуры текста используйте различные шрифты: один подойдет для заголовков, другой – для основного текста. Избегайте использовать больше трех разных типов шрифтов на одной веб-странице.
Выбирайте размер шрифта таким образом, чтобы читатель мог легко воспринимать информацию без дополнительных усилий. Чаще всего оптимальным считается диапазон от 14 до 16 пикселей для основного текста.
Выбирайте размер шрифта таким образом, чтобы читатель мог легко воспринимать информацию без дополнительных усилий. Чаще всего оптимальным считается диапазон от 14 до 16 пикселей для основного текста.
Содержание
При написании текстов учитывайте структурность. Используйте возможности разметки Markdown для создания параграфов, заголовков и подзаголовков.
Ключевым элементом любого сайта является содержание – это его сердце и основа.
Важно создавать уникальные и познавательные материалы. Тексты, видеоконтент и изображения должны быть интересны и выделяться среди других.
Важно создавать уникальные и познавательные материалы. Тексты, видеоконтент и изображения должны быть интересны и выделяться среди других.
Для удобства восприятия информации правильно организуйте текст: используйте четкие заголовки, маркированные списки, вставляйте таблицы и подбирайте иллюстративные материалы.

Оптимизация для поисковиков
Необходимо уделить внимание SEO-оптимизации для улучшения видимости сайта в поисковых системах. Размещайте релевантные ключевые слова в тексте органично, чтобы повысить шансы быть замеченным поисковыми системами.
Не пренебрегайте заполнением мета-тегов, включая титулы страниц и их описания, что поможет улучшить индексацию. Используйте изображения хорошего качества, но с приемлемым размером файла, чтобы страницы загружались быстрее.
Не пренебрегайте заполнением мета-тегов, включая титулы страниц и их описания, что поможет улучшить индексацию. Используйте изображения хорошего качества, но с приемлемым размером файла, чтобы страницы загружались быстрее.
Подбор инструментов
Для начала работы вам понадобятся определенные инструменты, которые позволят создавать и тестировать свои проекты.
Специализированные редакторы кода
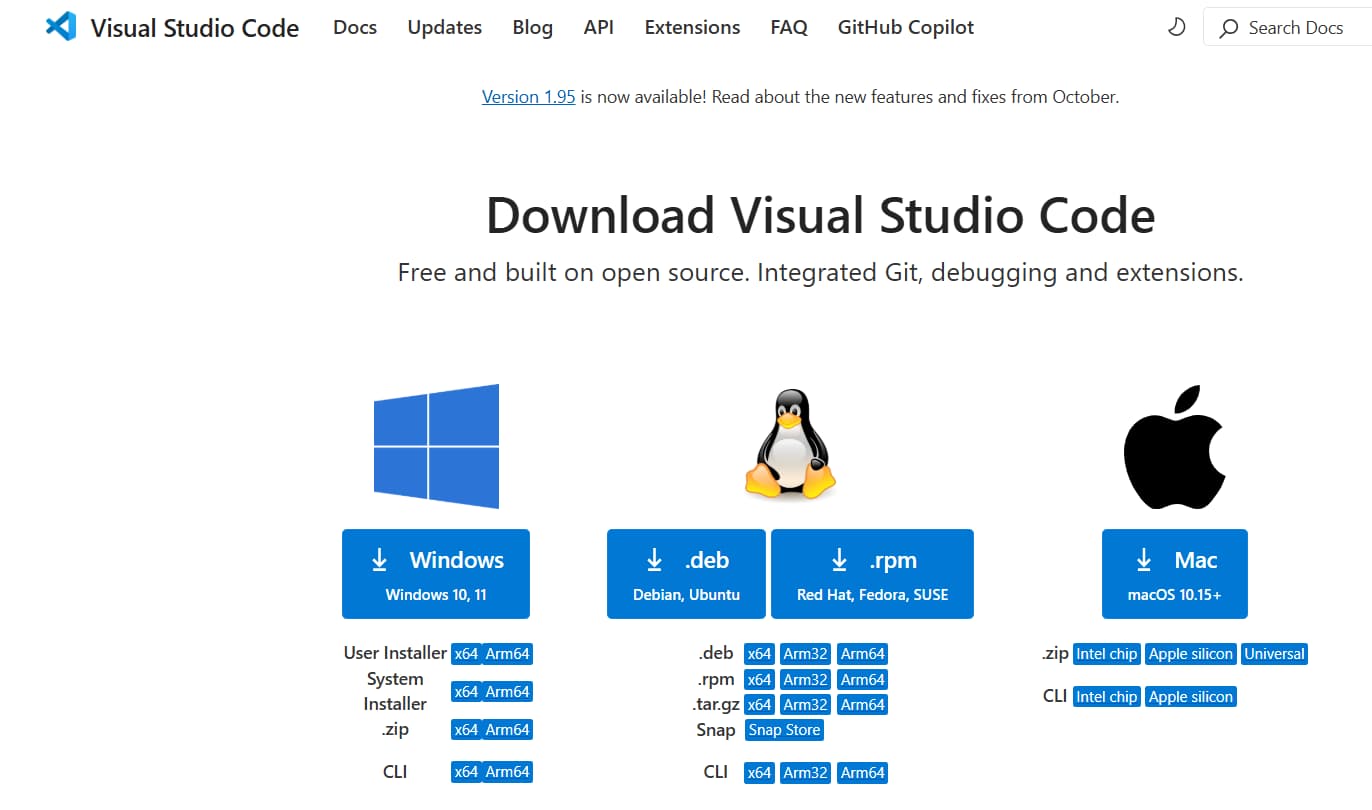
Visual Studio Code, Sublime Text являются примерами инструментов, обеспечивающих поддержку основных языков веб-разработки: HTML, CSS и JavaScript. Благодаря разнообразным дополнениям, эти программы превращаются в эффективные средства для дизайнеров и разработчиков.

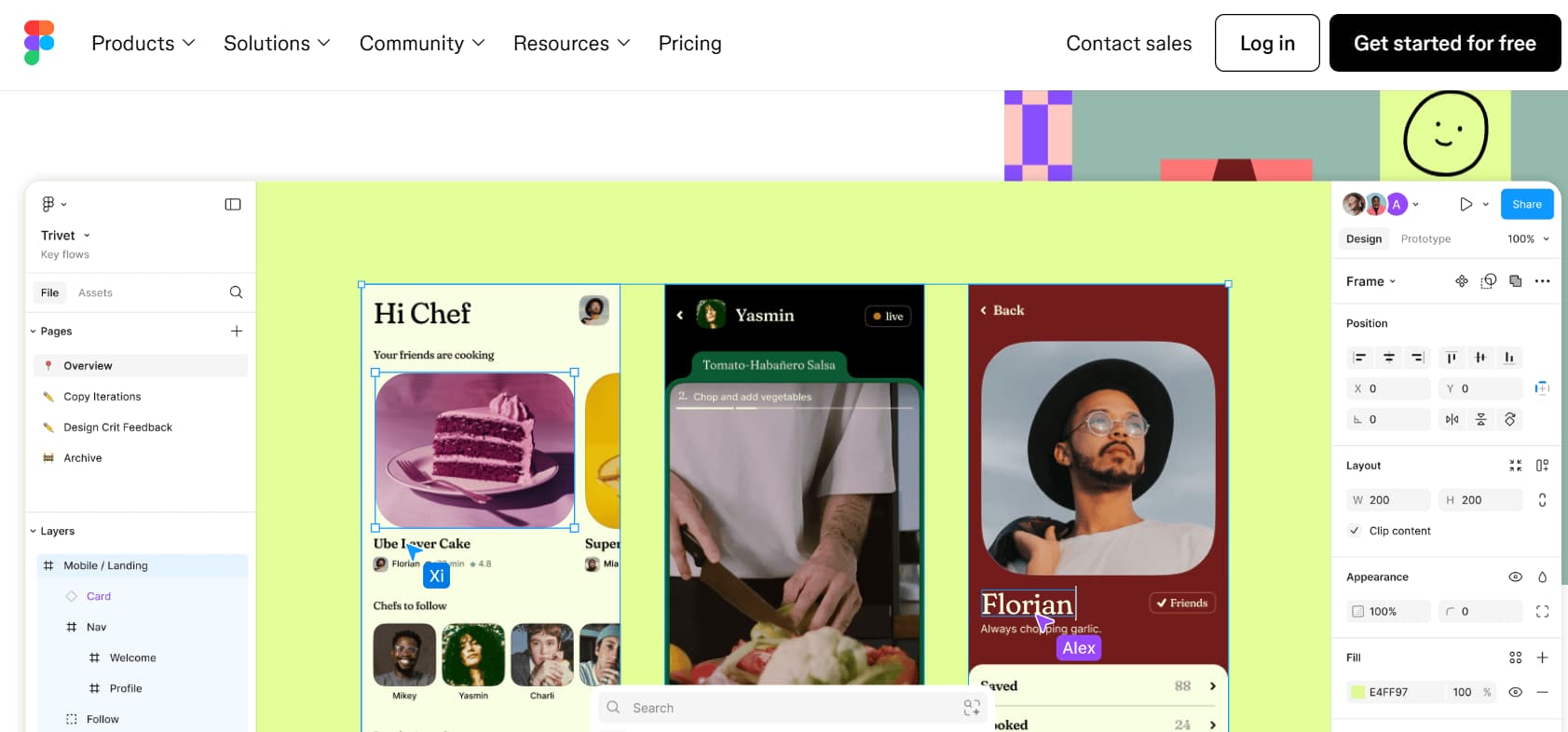
Облачное проектирование с Figma
Figma - это инновационная облачная платформа, созданная специально для улучшения взаимодействия в командах дизайнеров. Она предоставляет возможность одновременного редактирования проектов, что значительно ускоряет процесс обмена идеями и внесения корректировок.

На курсах по созданию сайтов в Figma для детей юные веб-дизайнеры учатся разрабатывать графические элементы, создавать пользовательские интерфейсы, подбирать шрифты, работать с иконками и изображениями, а также применять принципы дизайна для улучшения пользовательского опыта.
Разработка макета веб-страницы в Figma
Прототип позволяет представить расположение элементов и структуру страницы.
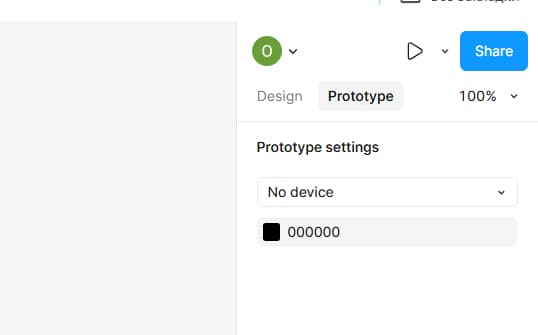
Для оживления интерфейса в Figma, перейдите на вкладку Prototype, которая находится справа. Пользователь сможет взаимодействовать с вашим макетом, переключаясь между экранами и элементами интерфейса.
Для оживления интерфейса в Figma, перейдите на вкладку Prototype, которая находится справа. Пользователь сможет взаимодействовать с вашим макетом, переключаясь между экранами и элементами интерфейса.

Чтобы протестировать прототип, используйте кнопку воспроизведения (Play), расположенную в правом верхнем углу.
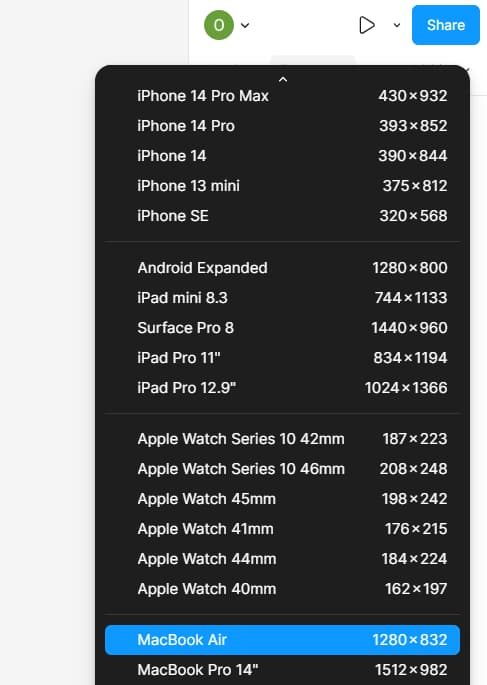
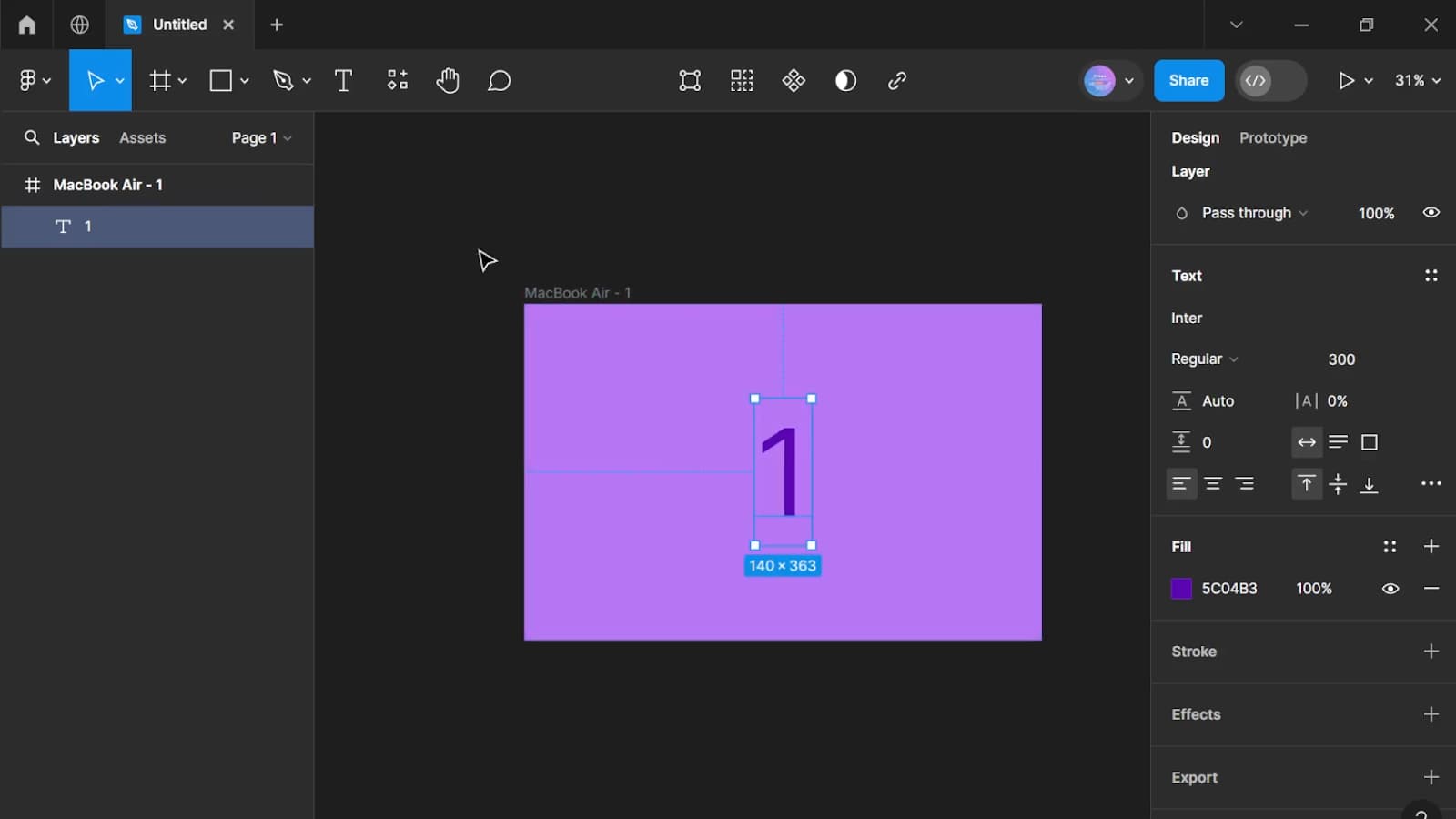
Перед тем как приступить к прототипированию, необходимо подготовить отдельные экраны. Выберите инструмент Frame на верхней панели и определитесь с размером экрана. В нашем случае мы установим параметры для экрана Macbook Air.
Перед тем как приступить к прототипированию, необходимо подготовить отдельные экраны. Выберите инструмент Frame на верхней панели и определитесь с размером экрана. В нашем случае мы установим параметры для экрана Macbook Air.

Для начала работы над прототипом добавим основные компоненты интерфейса: текстовые блоки, графические элементы, интерактивные кнопки и поля ввода.
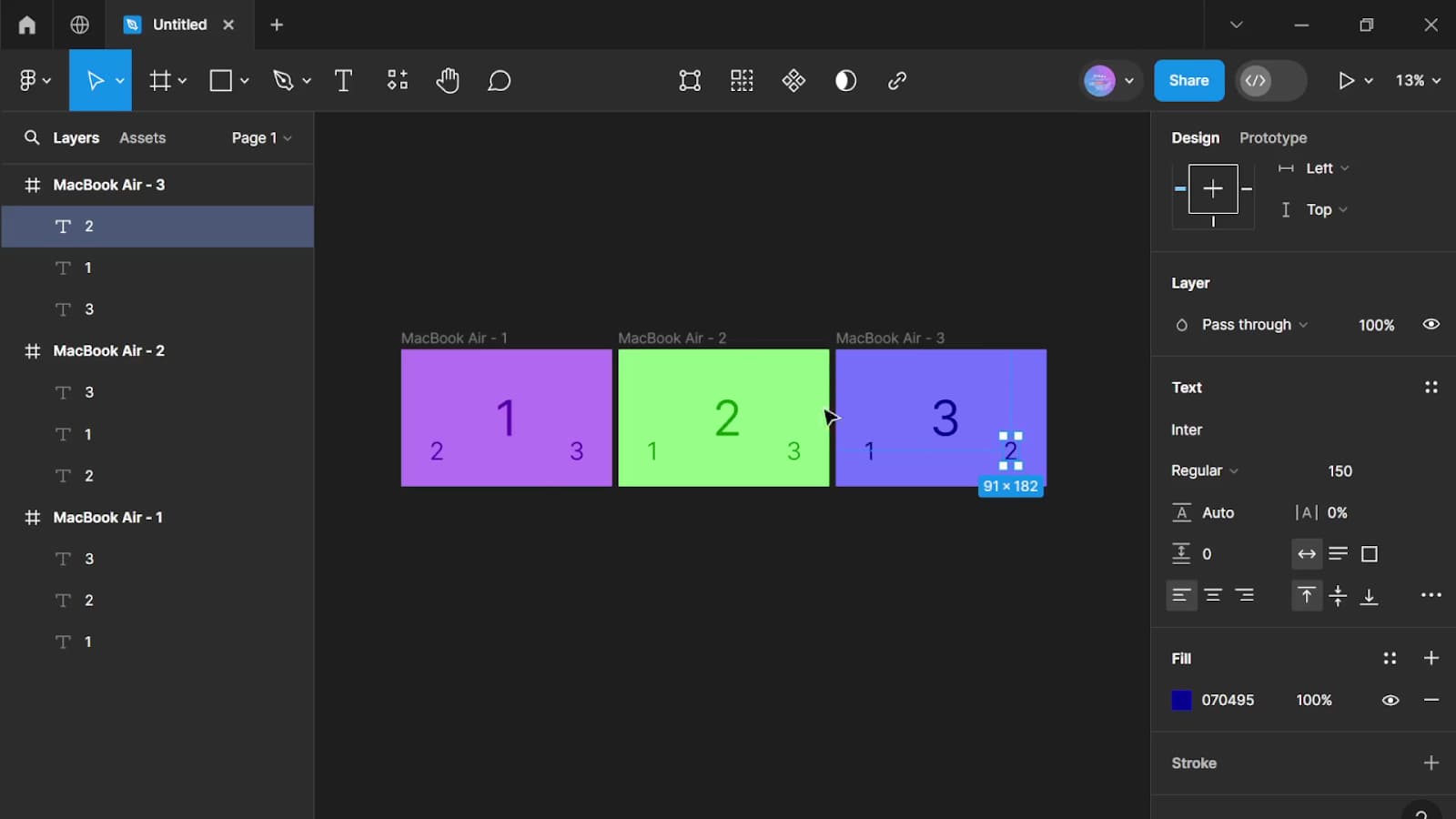
Визуально выделим каждую страницу, изменив цвет фона фрейма и разместив по центру крупный номер страницы. Текст номера сделаем контрастным по отношению к фону для лучшей видимости.
Визуально выделим каждую страницу, изменив цвет фона фрейма и разместив по центру крупный номер страницы. Текст номера сделаем контрастным по отношению к фону для лучшей видимости.

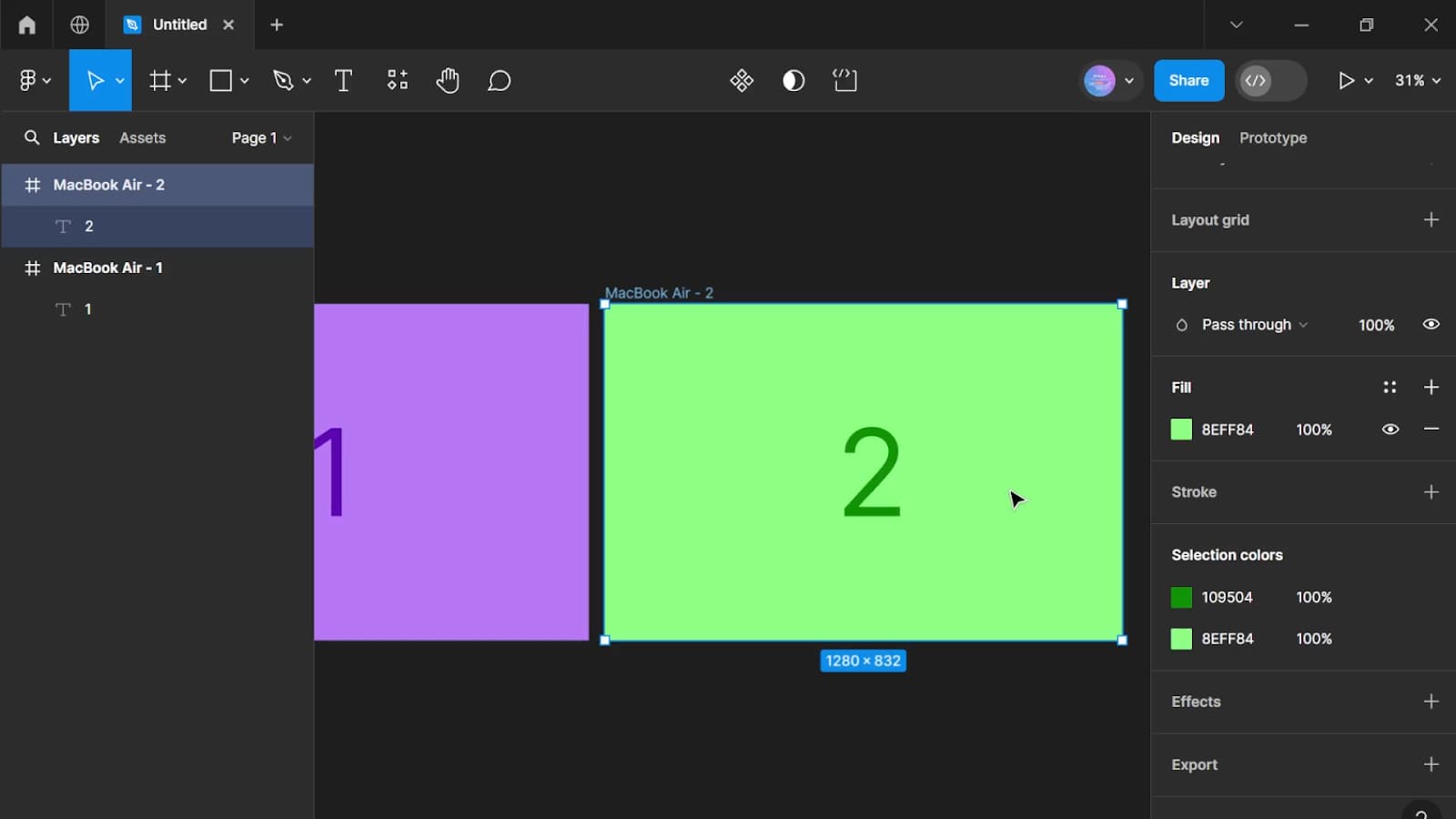
Клонируем первую страницу, используя Ctrl+C, Ctrl+V, чтобы начать работу со второй. На новом фрейме обновим номер и изменим цвета элементов, чтобы страницы выглядели различно.

Завершающий шаг – создание элементов для перехода между страницами. На каждой странице добавим текст с гиперссылкой, который при взаимодействии будет выполнять переход на другую страницу в нашем прототипе. Эти шаги помогут в создании интерактивного прототипа сайта.
Для выделения текста от номера страницы его размер уменьшаем вдвое. Затем аналогичный текст помещаем на второй кадр переключателя.
Для выделения текста от номера страницы его размер уменьшаем вдвое. Затем аналогичный текст помещаем на второй кадр переключателя.

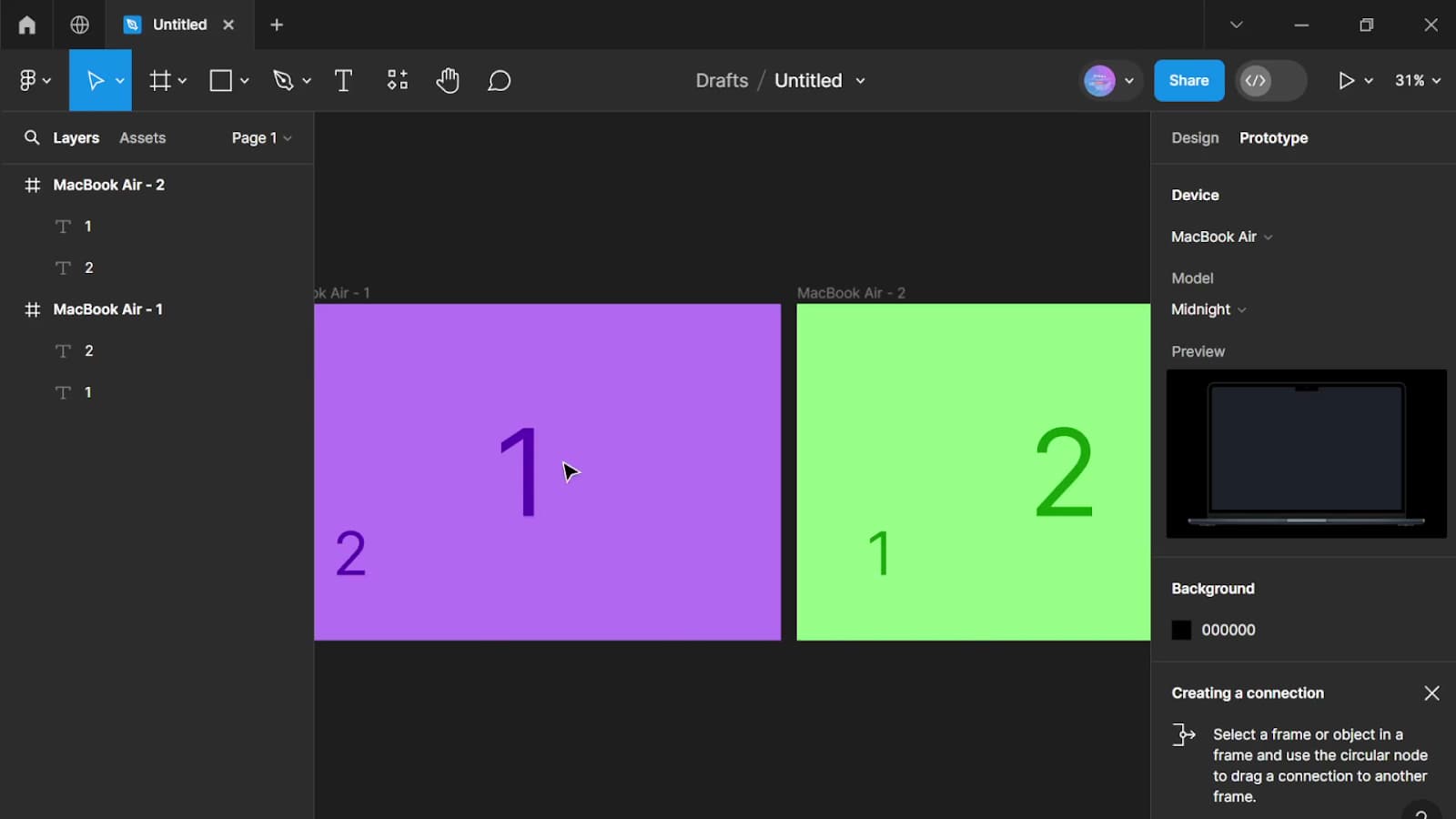
Перейдя во вкладку прототипа, выбираем предпочтительное устройство для теста дизайна. Возможен выбор между разными моделями телефонов и ориентацией экрана – горизонтальной или вертикальной.
Для нашего проекта устройством будет ноутбук, такой же, как и для разработки фреймов. В настройках предусмотрена опция изменения цвета самого устройства и фона, на котором оно будет отображаться.
Для нашего проекта устройством будет ноутбук, такой же, как и для разработки фреймов. В настройках предусмотрена опция изменения цвета самого устройства и фона, на котором оно будет отображаться.
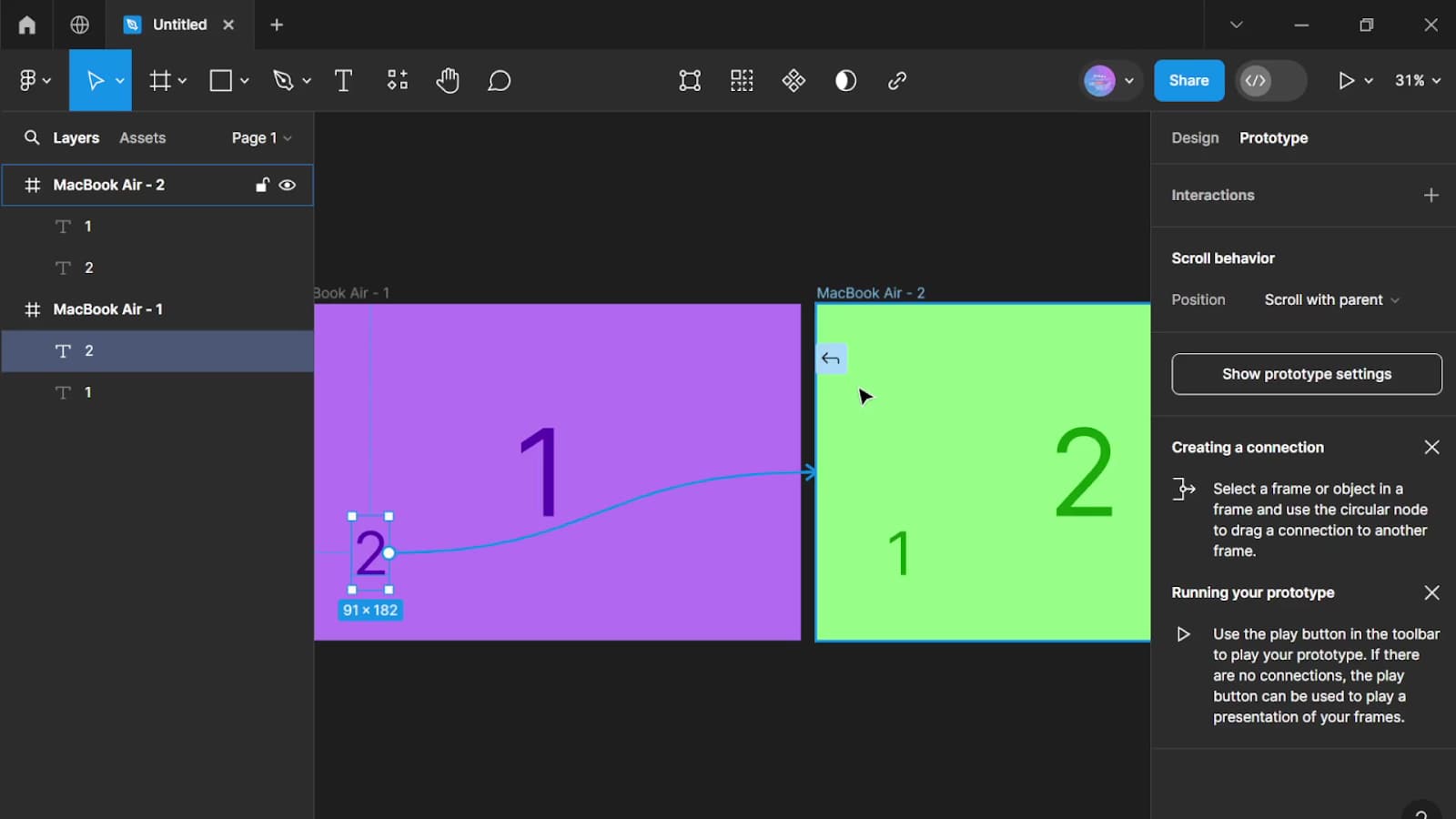
Переходим к интерактивной части – созданию взаимосвязей между объектами. При наведении курсора на элементы появляется символ «+», сигнализирующий о возможности установить связь. Зажав этот знак и проведя линию, соединяем её с нужным объектом, задавая таким образом направление перехода. После создания связи, мы можем настроить её условия – сделать переход по клику или при других действиях, например, при наведении курсора.

Настроим переход так, что клик по цифре «2» перенаправляет на вторую страницу. На стартовом фрейме появилась метка «Flow 1», которая демонстрирует работу установленной связи при взаимодействии с ней.
Установили связь между первой и второй страницами нашего прототипа, используя нумерацию. Чтобы обеспечить двусторонний переход, необходимо теперь подключить обратно вторую страницу к первой. Это дает нам возможность без труда перемещаться вперед и назад между этими элементами дизайна.
Установили связь между первой и второй страницами нашего прототипа, используя нумерацию. Чтобы обеспечить двусторонний переход, необходимо теперь подключить обратно вторую страницу к первой. Это дает нам возможность без труда перемещаться вперед и назад между этими элементами дизайна.
Интересный момент в работе с прототипами – копирование уже связанных элементов. Если мы возьмем фрейм второй страницы, где установлены связи, и создадим его дубликат, то получим фрейм 3 с аналогичными связями. Это экономит время и упрощает процесс разработки интерфейсов.

Для обеспечения навигации между страницами прототипа создадим интерактивные элементы текста, переходы настраиваем в специальном режиме редактирования.
Перед началом работы проверяем, нет ли предыдущих связей с объектом, чтобы избежать конфликтов. Лишние связи необходимо удалить.
После очистки приступаем к установлению новых переходов между страницами. Организуем переключение так, чтобы с каждой страницы можно было попасть на любую другую.
После очистки приступаем к установлению новых переходов между страницами. Организуем переключение так, чтобы с каждой страницы можно было попасть на любую другую.
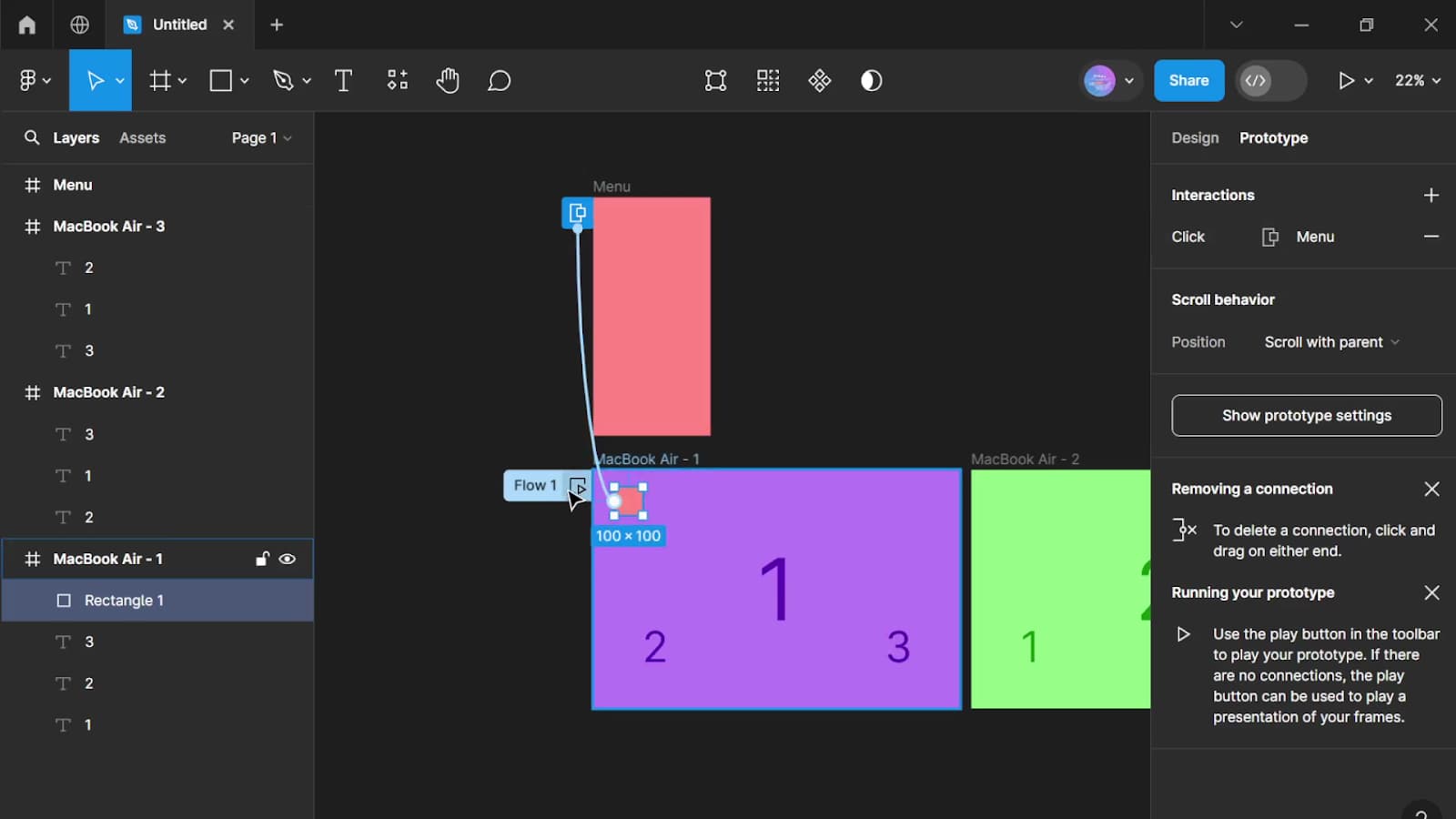
Для обогащения функционала нашего прототипа предлагается ввести опцию скрытого бокового меню. С этой целью потребуется создать новый фрейм, который будем называть «меню». Ему необходимо задать уменьшенные размеры и выбрать подходящий цвет для фона.

В главном фрейме разместим элемент Trigger. Он будет служить активатором для отображения меню. Вместо стандартных иконок для нашего прототипа используем простой прямоугольник, который будет выполнять роль кнопки.
Переходим на вкладку, отвечающую за прототипирование. Здесь нам нужно установить взаимодействие между прямоугольным элементом-триггером и всплывающим меню. Изменяем действие с «Negative 2» на «Open Overlay», что позволит вызвать модальное окно.
Переходим на вкладку, отвечающую за прототипирование. Здесь нам нужно установить взаимодействие между прямоугольным элементом-триггером и всплывающим меню. Изменяем действие с «Negative 2» на «Open Overlay», что позволит вызвать модальное окно.
Далее настроим позиционирование окна так, чтобы оно появлялось с левой стороны экрана. Также установим параметры таким образом, чтобы при клике вне области модального окна оно автоматически закрывалось. Вариант затемнения фона при активации окна предусмотрен, но мы решили от него отказаться и не активировать соответствующую опцию.
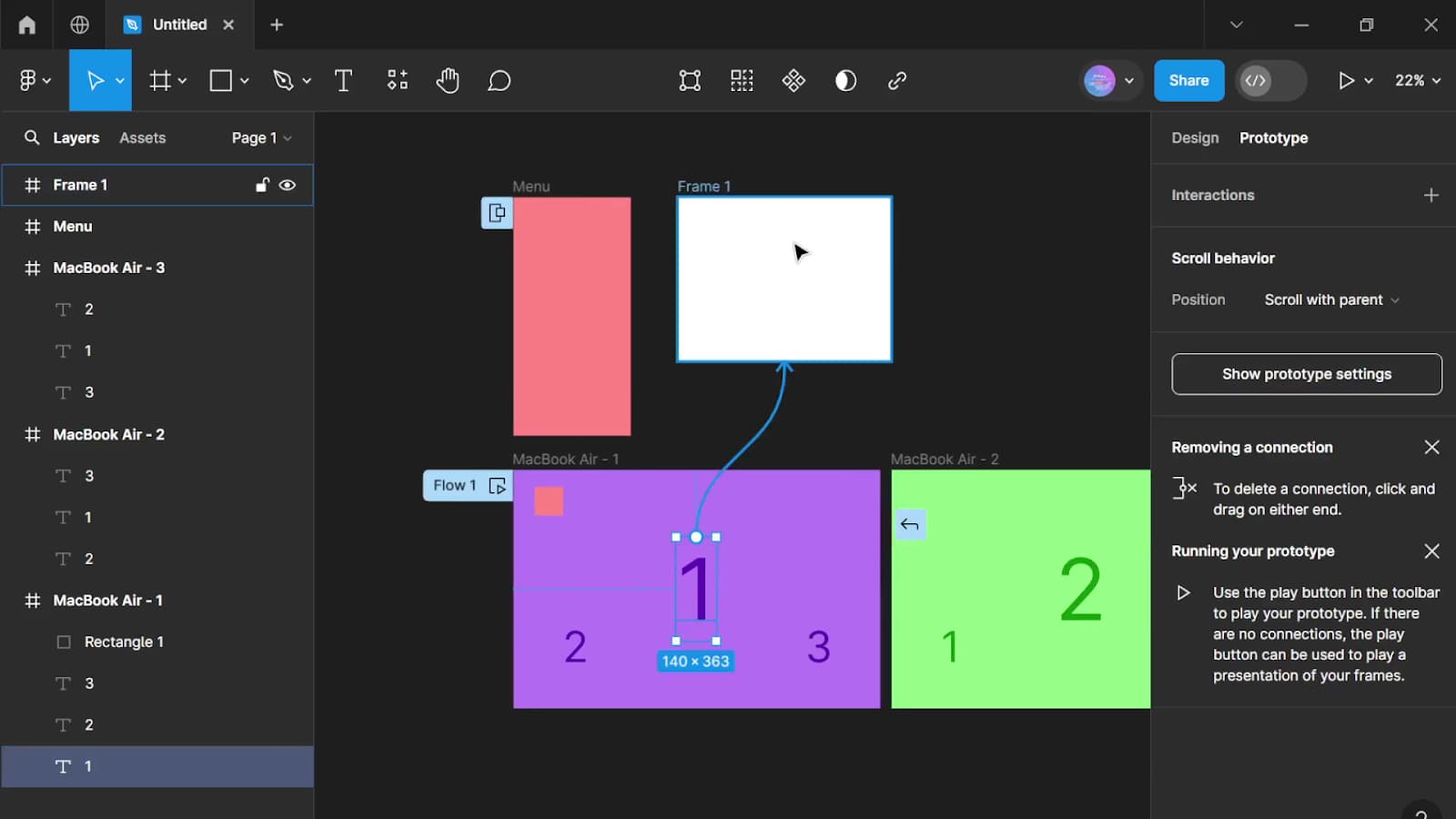
Инициируем тестирование нашего прототипа, чтобы убедиться в его функционировании. Планируется интеграция модального окна, которое будет накладываться поверх контента страницы. Для этого разработан новый фрейм – простой, с белым фоном и адаптивными размерами.
Инициируем тестирование нашего прототипа, чтобы убедиться в его функционировании. Планируется интеграция модального окна, которое будет накладываться поверх контента страницы. Для этого разработан новый фрейм – простой, с белым фоном и адаптивными размерами.
Чтобы активировать модальное окно, устанавливаем взаимодействие: при нажатии на кнопку с номером «1», окно будет центрироваться на экране. Дополнительно применяем эффект затемнения фона для улучшенной визуализации.

Необходимо теперь продублировать элемент меню в виде прямоугольника на все страницы нашего проекта. После того как дублирование будет завершено, пришло время оживить наш прототип.
Для этого нажмите на иконку в форме треугольника, расположенную в правой верхней части экрана – это кнопка запуска. Этот шаг перенесет вас в режим презентации готового дизайна, где можно будет полноценно оценить функционал и взаимодействие элементов. Вот и все, ваш первый прототип в Figma готов к демонстрации.
Дополнительные инструменты
Adobe Photoshop, Adobe Illustrator подходят для тонкой настройки интерфейса и разработки оригинальных графических концепций.
Tilda представляет собой интуитивно понятный российский инструмент для создания веб-страниц, который минимизирует необходимость в кодировании. Этот инструмент позволяет пользователям легко разрабатывать сайты без глубоких знаний в программировании.
Навыки веб-дизайнера
Веб-дизайнеры должны обладать глубокими знаниями в сфере визуального оформления. Это подразумевает владение основами цветоведения, умение работать с текстовыми стилями, размещением элементов на странице и созданием эффективной визуальной структуры.

Техническая грамотность
Знакомство с HTML и CSS является критически важным, так как именно эти языки формируют скелет любого сайта. Веб-дизайнеру важно понимать, как его идеи будут реализованы на практике, чтобы обеспечить безупречное взаимодействие с разработчиками и точную трансляцию визуального концепта в реальность.
Дизайн интерфейсов
Должность веб-дизайнера включает в себя разработку легких в освоении и визуально привлекательных интерфейсов. Эта работа требует понимания того, как ведут себя пользователи, а также создания сценариев использования и прототипов.
Ключевые качества веб-дизайнера
Творческий потенциал - способность придумывать оригинальные концепции и реализовывать их делает дизайнера ценным.
Инструментарий и тренды
Профессионалы в области веб-дизайна часто выбирают комплексные решения, такие как Figma, Adobe Photoshop, Illustrator, для творческой работы с изображениями и компоновки макета. Также важно следить за актуальными направлениями в дизайне, такими как минимализм, элементы 3D и проектирование интерфейсов с учетом их адаптивности.

Советы для начинающих веб-дизайнеров
- Выбирайте проект, который вызывает интерес. Заниматься разработкой сайта на интересующую вас тему гораздо захватывающее. Будь то страница, посвященная литературному шедевру, или виртуальная галерея ваших авторских работ – страсть к теме обеспечит вдохновение и мотивацию.
- Простые решения для создания сайтов. Есть куча сервисов, которые заметно облегчают разработку веб-страниц, например, WordPress, Wix,Tilda. Они предлагают легкие в освоении интерфейсы и обилие готовых шаблонов. Это позволяет детям сфокусироваться на визуальном оформлении, минуя сложности программирования.
- Обучение через анализ. Погружение в мир веб-дизайна требует понимания успешных практик. Рассмотрение примеров сайтов, которые выглядят привлекательно и функционально, может многое прояснить. Выявляйте элементы, которые вызывают ваше восхищение, и задумывайтесь, почему они эффективны.
- Творческий подход. Дизайн предполагает творческую свободу и часто требует нестандартных решений. Не стесняйтесь пробовать что-то оригинальное, ведь только через эксперименты можно прийти к уникальным результатам. Если что-то не удастся, всегда есть возможность вернуться на шаг назад и внести коррективы.
- Обратная связь: ключ к совершенству. Приглашение друзей и родственников оценить ваш сайт – отличный шаг. Их мнения могут выявить слабые стороны и способствовать улучшению дизайна и структуры.

Ресурсы обучения веб-дизайну для школьников
Среди полезных материалов можно отыскать работы, такие как «Бесплатное руководство по основам веб-дизайна» от Р. Томаля, «Эмоциональный веб-дизайн» А. Уолтера и О. Креона «Кради как художник», которые помогут развить навыки в этой сфере.
Курсы веб-дизайна для младших школьников и старших школьников школы «Пиксель», где ребята освоят различные аспекты дизайна веб-интерфейсов, включая работу с макетами, цветовыми схемами, композицией и анимацией.
Можно самостоятельно изучать темы посредством онлайн-материалов. Такой метод требует самодисциплины и активной жизненной позиции, но предоставляет возможность для гибкой настройки обучающего процесса.
На платформах RUTUBE и YouTube каналов нашей школы доступны широкий выбор обучающих видео по созданию сайтов.
На платформах RUTUBE и YouTube каналов нашей школы доступны широкий выбор обучающих видео по созданию сайтов.
Веб-дизайн – это не просто хобби, это школа развития важных умений и реализации идей. Следуя рекомендациям из статьи, вы как начинающие создатели сайтов научитесь делать их эстетичными и функциональными.