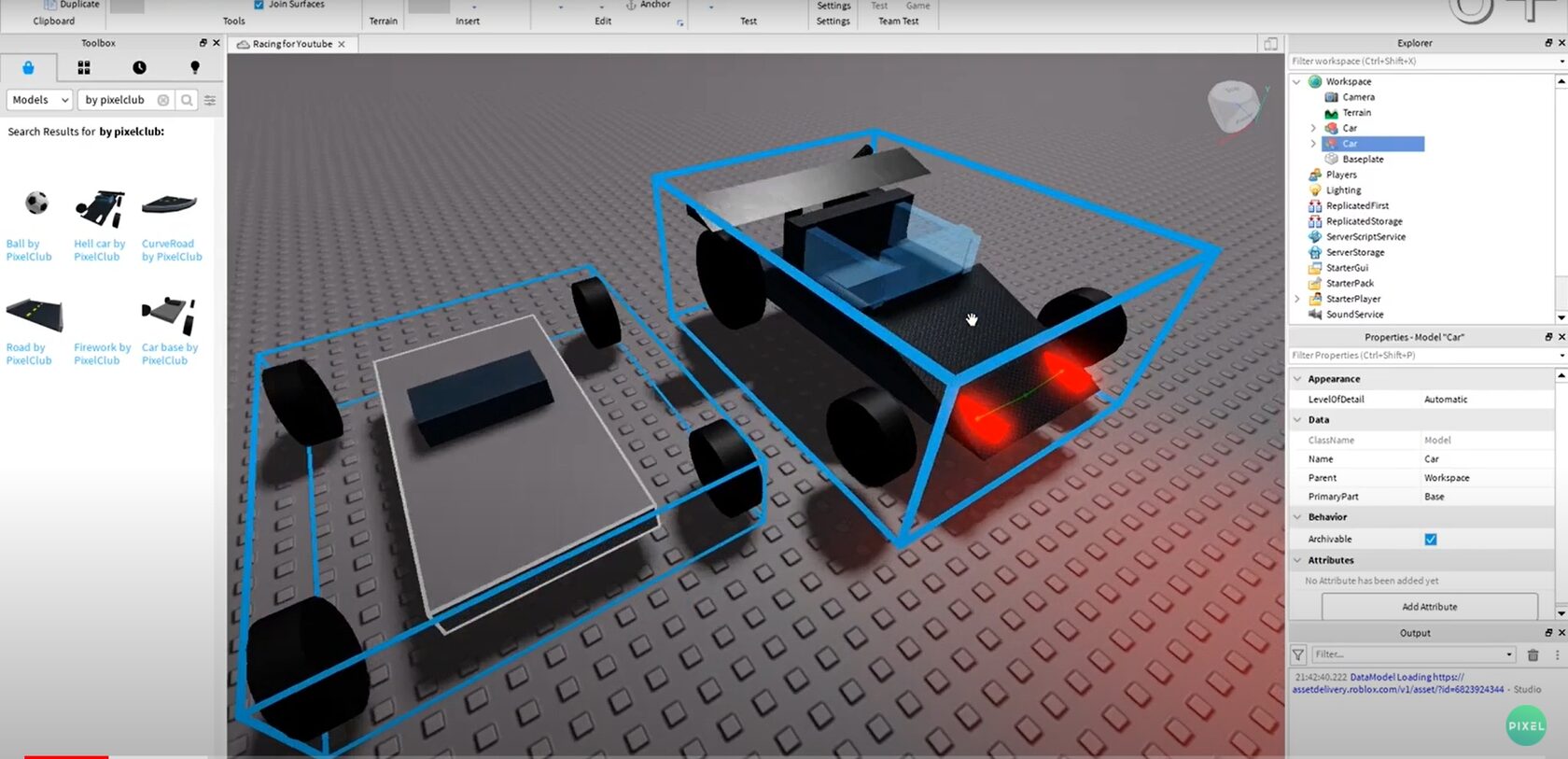
Создание гоночного болида
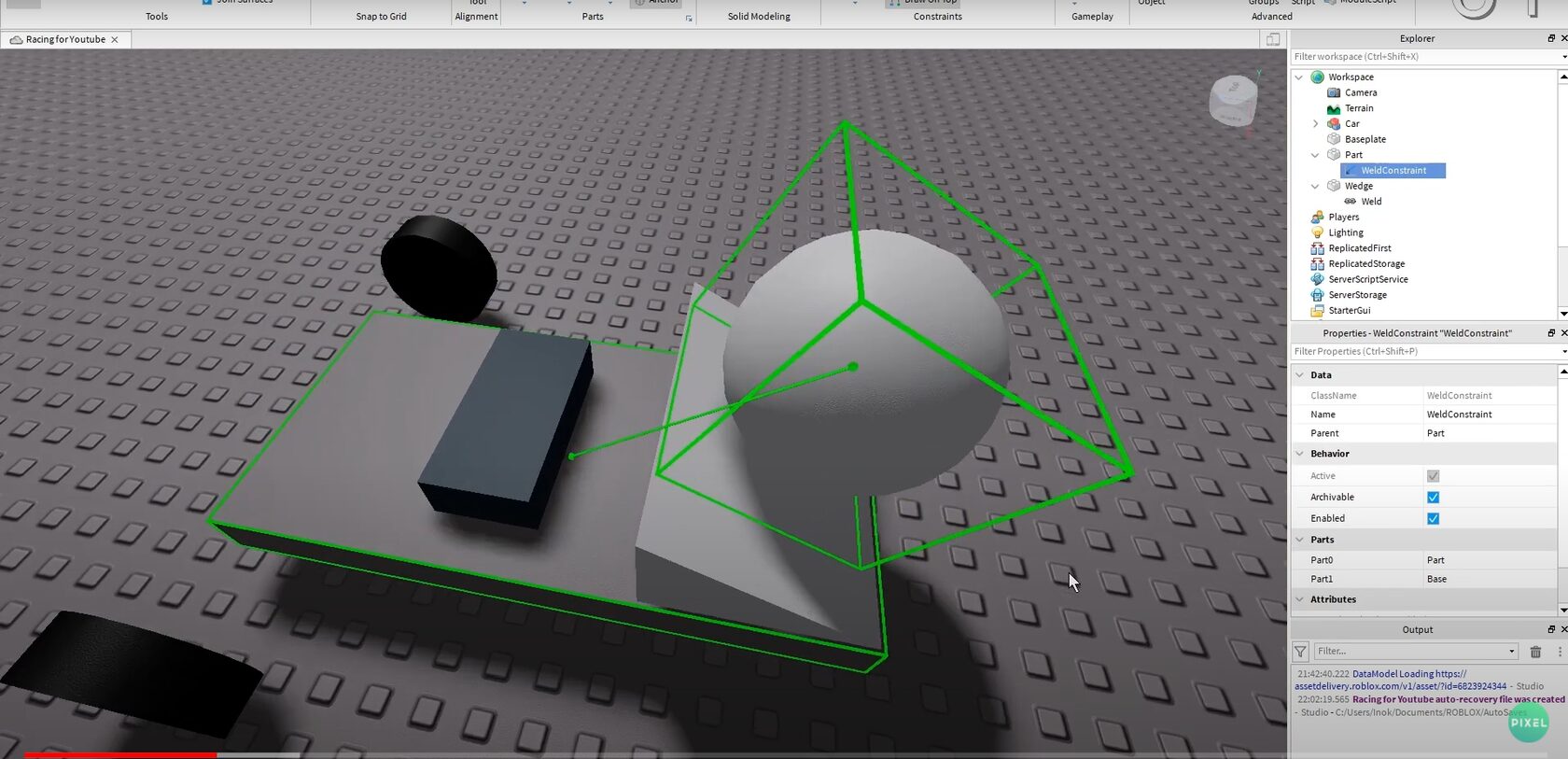
Начнем roblox программирование для детей. В toolbox вводим by pixelclub, и появляются наши модельки. Есть готовые, а есть основания, к которым можно прицепить любой объект: капот, фары, стекла. Давайте наглядно посмотрим. Для этого в roblox кликаем на part. Не забываем активировать галочку напротив (Join Surfaces). Ставим парт на основание машинки. Мы его можем растянуть и приподнять (scale). Например, мы хотим добавить на парт сферу (sphere). В этом случае связь не будет создаваться. Чтобы ее создать, переходим во вкладку model. Выбираем create, и тут же кликаем по инструменту weld. Выбираем место, куда хотим прицепить объект, лучше к основанию.

Давайте проверим. Для этого и есть роблокс обучение. Мы прыгаем в машинку, едем, и сфера не скатывается с основания. А если удалить связь, выбираем парт, убираем weld, и сфера скатывается.
Следующее roblox задание — сделать фары
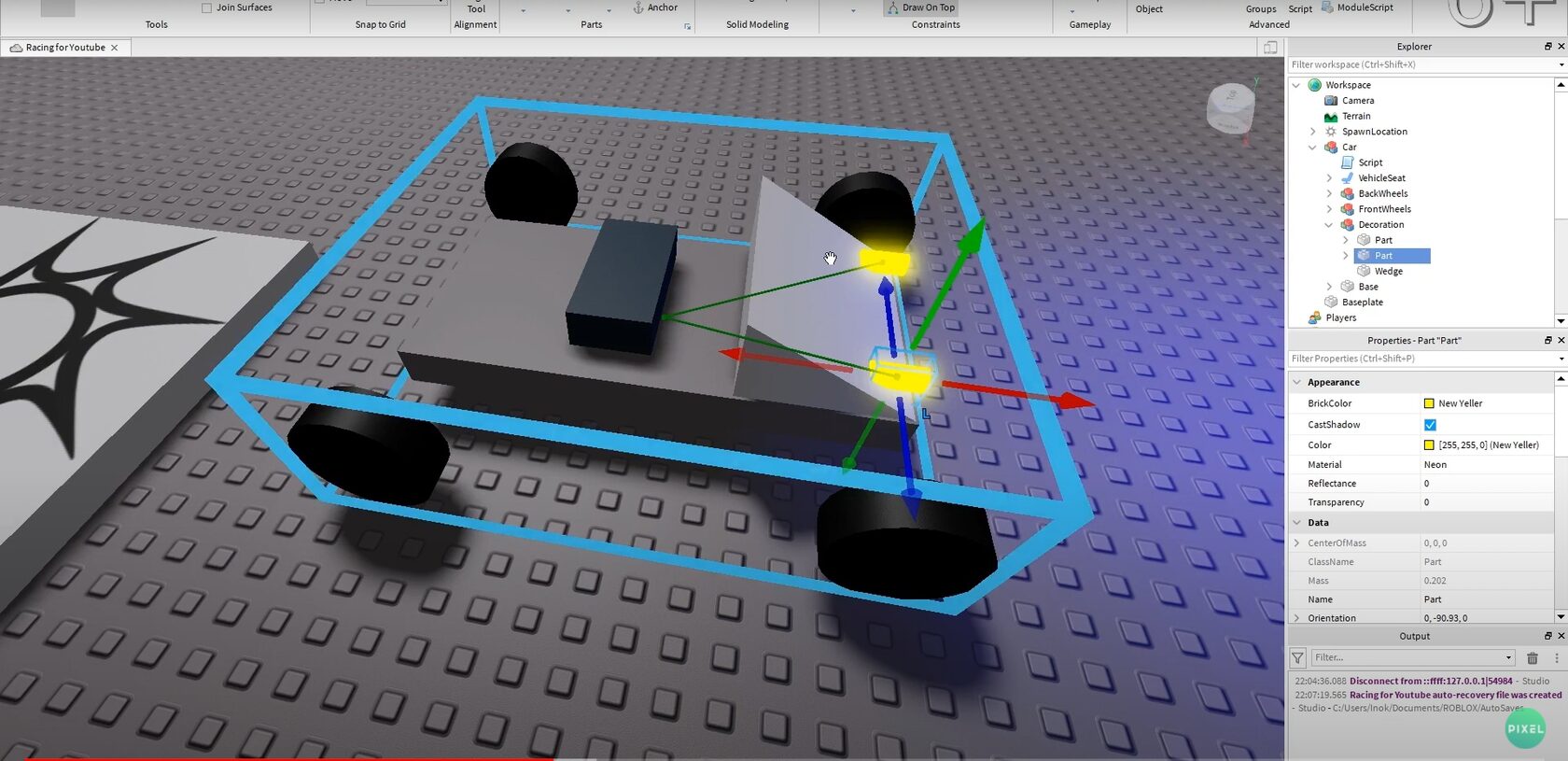
Выбираем в парте цилиндр (cylinder). Если его нужно уменьшить, кликаем на scale. Давайте сделаем неоновый материал. Переходим во вкладку color. Цвет выбираем ярко желтый, материал неон (neon). И для этого объекта добавляем sportlight. Появились значения: угол и яркость освещения. Хотите знать больше? Записывайтесь на курс роблокс программирование.

Поставим камеру прямо над нашей фарой. Регулируем кнопкой face: left, чтобы настроить свет фар. Жмем move и перетаскиваем цилиндр на место, где должна быть фара у машинки в Роблокс. Теперь настраиваем параметры: яркость, расстояние (range), на которое будет светить фара. Можно добавить тень. Если хотите, то поменяйте цвет в поле color, и фара будет светить синим, красным, зеленым, в общем любым цветом.
Устанавливаем связь с фарой так же с помощью инструмента weld (weldconstraint). Делаем вторую фару. Дублируем цилиндр. Внимание! Все объекты нужно добавить в модель машины. Во вкладке car создаем новую группу, точнее model переименовываем в decoration. И все объекты перетаскиваем так, чтобы они относились к машине. Манипуляции делаем в explorer. Желательно заменить парты названием ваших элементов.

Если вас смущают связи, которые видны на парте, их можно убрать, перейдя во вкладку model. Нажимаем show welds.
Программирование в roblox studio: выбираем дорогу
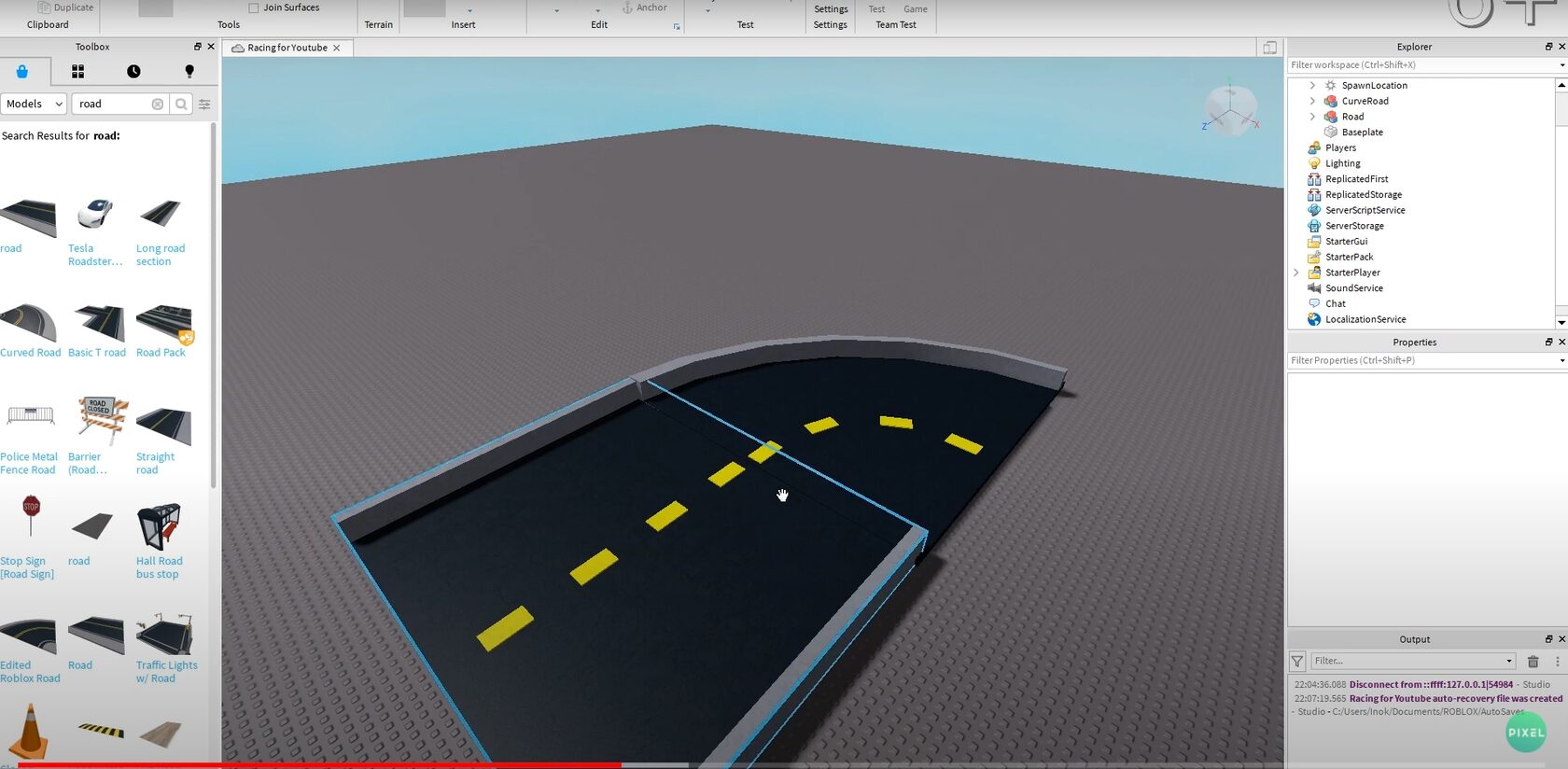
Возвращается к toolbox. Надеемся, вам нравятся наши roblox уроки. Мы видим, что есть готовые модели дорог. Добавляем, чтобы получилась полноценная трасса. Кстати, вы можете пользоваться не только нашими дорогами, которые есть в этом roblox видео для детей. Просто набираете road, и видите целый парк дорог. Таким образом можно построить целый город. И делать любые игры для детей roblox.

Для постройки дорог можно использовать горячие клавиши, чтобы постоянно не обращаться к toolbox. Просто дублируем отрезок дороги сочетанием клавиш ctrl + D. Тут тоже интересный момент. Объект дублируется внутри другого, потому что включена опция collision. Отключаем ее, и плавненько дублируем наши дорожные блоки. Добавляем поворот. Смотрите, если дублируем, то придется использовать опцию rotate для разворота. Это неудобно. Мы можем продублировать примерно, и зажать клавиши ctrl + R. Она вращает объекты по горизонтали.
Добавляем финиш для трассы
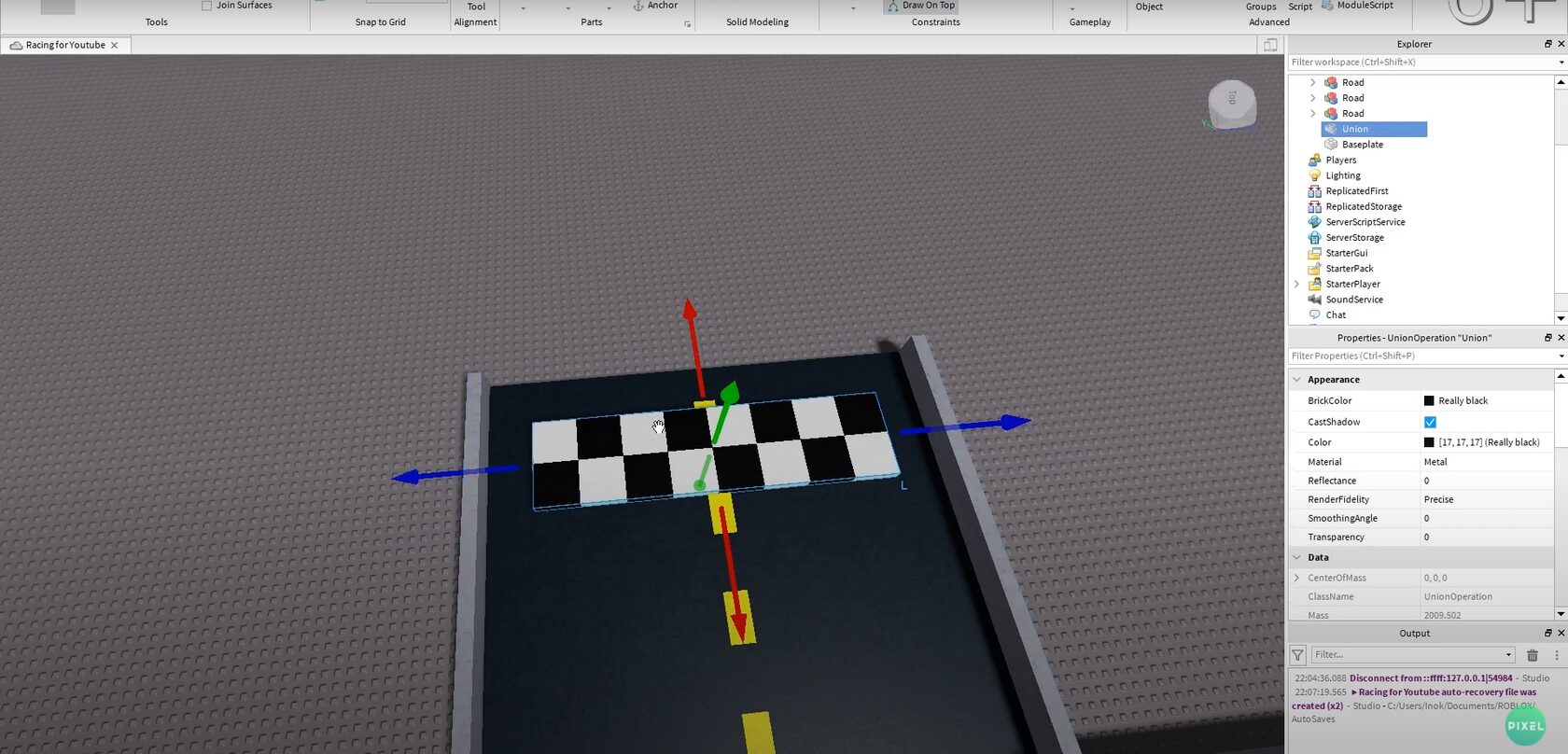
Если вас заинтересовало программирование для детей онлайн, следите за созданием игры в roblox. Для финиша брем обычный блок (block). Материал возьмем metal (металлический). А цвет пусть будет белый. Зажимаем опцию sсale, и делаем из блока квадрат. Можно перейти во вкладку model и активировать инструмент move. Получился квадрат. Дублируем его, и аккуратно перемещаем.

Давайте раскрасим его в черный цвет — вкладка color. Далее, зажимаем ctrl и кликаем по второму белому квадрату. Дублируем ctrl + D. Продублировали и сместили. И теперь 2 раза нажимает ctrl + R. Таким образом передвигаемся в сторону, зажимая ctrl + D. Получилась финишная прямая.
Проверяем. Щелкаем по первому или последнему парту, зажав клавишу shift. Выделяются все объекты. Осталось нажать на волшебную клавишу union, и все парты объединяются. Выключаем опцию cancоllade. Это нужно, чтобы объекты могли проходить сквозь финишную черту, как того требует язык программирования roblox. Отключив коллизию, не забудьте закрепить объект, чтобы он не провалился при запуске игры.
Добавим невидимую стену
Создали стену и растягиваем на всю трассу. Система будет выводить имя игрока, пришедшего первым к финишу. И задаем transparency (прозрачность). Ставим значение 1. Закрепляем невидимую стену.
Добавим скрипт
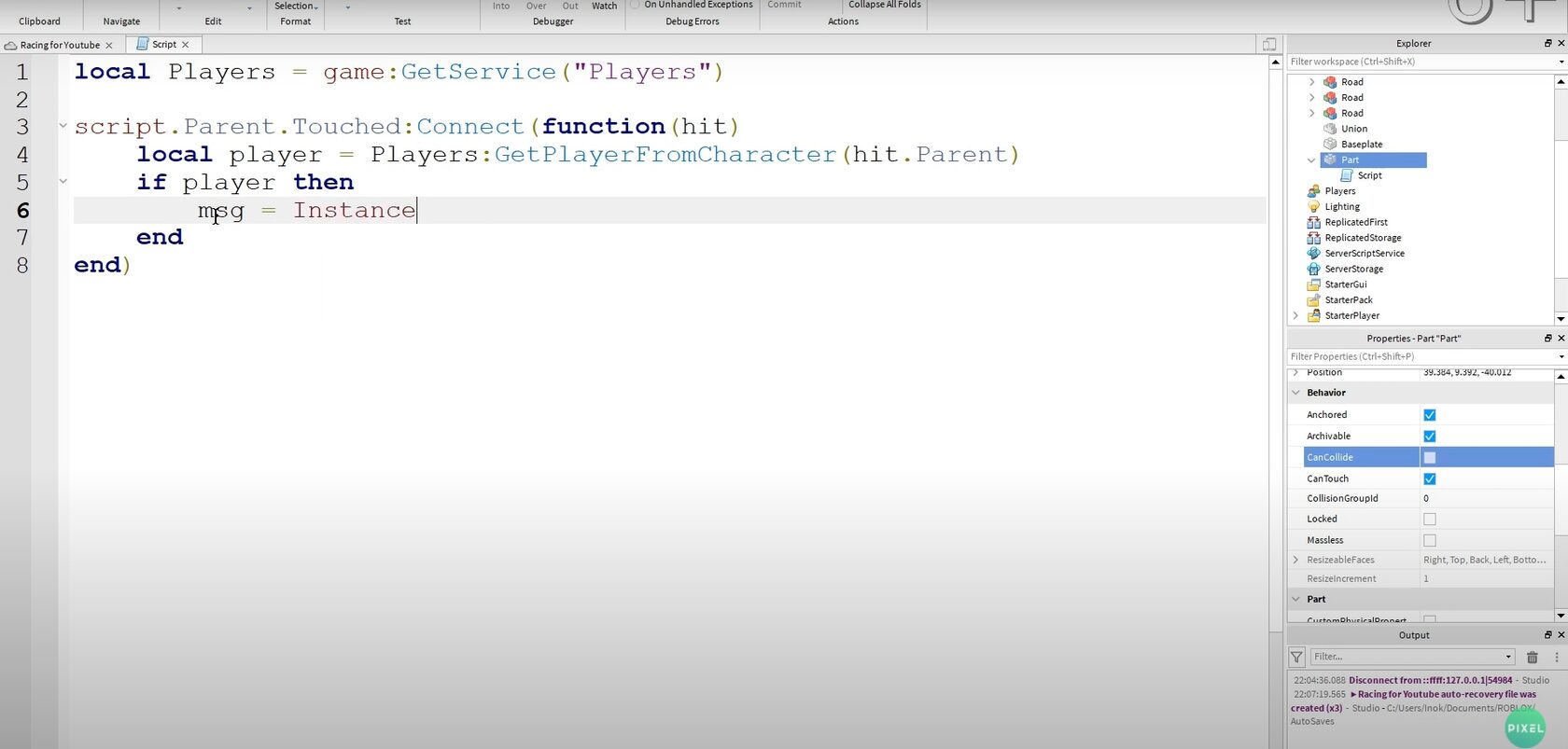
Переходим в explorer. Создаем переменную, которая будет отражать всех игроков. Печатаем переменную players = game: GetServise ("players"). Ниже прописываем функцию, которая будет появляться, если что-то касается нашего объекта в roblox: script . Parent . Touched : Connect (function (hit)).
Теперь нужно проверить, тот ли игрок коснулся объекта. Прописываем: local player = players : GetPlayersFromCharacter (hit . Parent). Мы записали это в плеер, и теперь проверяем. Печатаем: If player then. Под player прописываем: msg - Instance . new ("message", workspace). Ниже прописываем текст сообщения:
msg . Text = "Победил ".. player . Name.."!"
И нам нужно отключить скрипт. Набираем команду script . Disabled = true
wait (4) - команда немного подождать.
msg: remove () - убираем сообщение, чтобы не мешалось.
end
end)
Вот и весь скрипт.

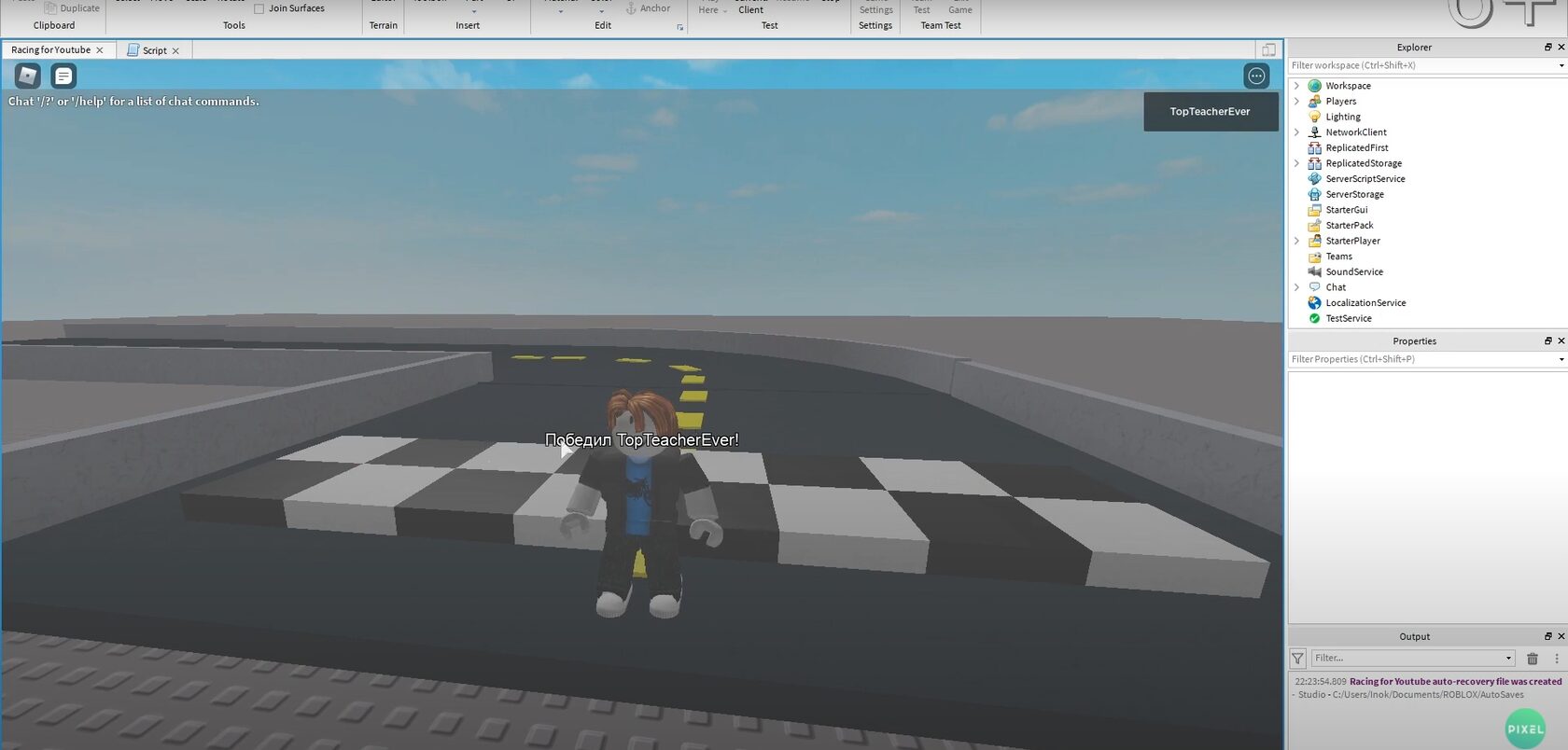
Проверяем работу
Недалеко от Spawn, чтобы нам долго не бежать, есть треугольничек Play here. Нажимаем, и появляемся там, где смотрит камера. Не обязательно выбирать нашу машинку. В toolbox можно кликнуть на любую. Прыгаем в болид и поехали. Миновали финиш, и появилась надпись победителя. На этом на сегодня все. До встречи на программировании для детей онлайн. Делитесь мнением и своими результатами. А может, вы хотите создать симулятор ребенка в roblox? Ждем на курсах!

Наше программирование для детей бесплатно, и многие вещи остаются «за кадром». Приходите на обучение не только языка программирования roblox, но и других. У нас весело, дружно и продуктивно. Учимся небольшими группами. Много теории и практики для всестороннего развития ребенка, с максимальным погружением в основы программирования.