Подойдет ли программирование для детей? Утверждаем, что да, если подойти к обучению ребенка нетривиально: при помощи игр. Создание игр для детей — увлекательный способ войти в IT: это весело и не похоже на привычный учебный процесс. В то же время школьник овладеет полезными навыками кодинга.
Школа программирования для детей «Пиксель» говорит о том, как научиться кодить в Roblox и сделать игру жанра «кликер».
Школа программирования для детей «Пиксель» говорит о том, как научиться кодить в Roblox и сделать игру жанра «кликер».
Создание игр в Roblox
Подходящий вариант обучиться IT — разработка в Роблокс на языке программирования Lua.
В среде разработки игр для детей Roblox можно воплощать игры разнообразных жанров, в том числе кликеры. На английском кликер звучит как idle game, а переводится как «ленивая игра». А все потому, что пользователь в такой игре выполняет простейшие действия в виде многократных нажатий на экран.
Один из последних кликеров в Roblox — Race Clicker. Пользователи регулярно ищут коды на игру в Роблоксе Race Clicker, и эта игра насчитывает более 40 000 юзеров. Предлагаем не гуглить коды в Роблоксе в режиме Race Clicker, а самим разработать игру, которая станет популярной на платформе.
Переходим к тому, как сделать кликер в Roblox.Показываем и рассказываем, как сделать игру в жанре «кликер» на платформе Roblox.
- Программирование в Роблоксе позволяет создавать собственные игры и играть в те, что придуманы другими юзерами. Еще авторы игр в Роблоксе для детей имеют шанс монетизировать проекты, если те будут пользоваться популярностью среди игроков.
- Язык программирования в Роблокс Студио — Lua. Этот скриптовый язык удобен для изучения новичками, используется в IT-областях и бизнесе.
В среде разработки игр для детей Roblox можно воплощать игры разнообразных жанров, в том числе кликеры. На английском кликер звучит как idle game, а переводится как «ленивая игра». А все потому, что пользователь в такой игре выполняет простейшие действия в виде многократных нажатий на экран.
Один из последних кликеров в Roblox — Race Clicker. Пользователи регулярно ищут коды на игру в Роблоксе Race Clicker, и эта игра насчитывает более 40 000 юзеров. Предлагаем не гуглить коды в Роблоксе в режиме Race Clicker, а самим разработать игру, которая станет популярной на платформе.
Переходим к тому, как сделать кликер в Roblox.Показываем и рассказываем, как сделать игру в жанре «кликер» на платформе Roblox.

Создание переменных
В проектируемом кликере для получения очков нужно нажимать на кнопку, а в дальнейшем покупать улучшения для скорого набора счета.
Делаем таблицу, в которой будет выводиться счет игрока, а также переменные счета и денег персонажа.
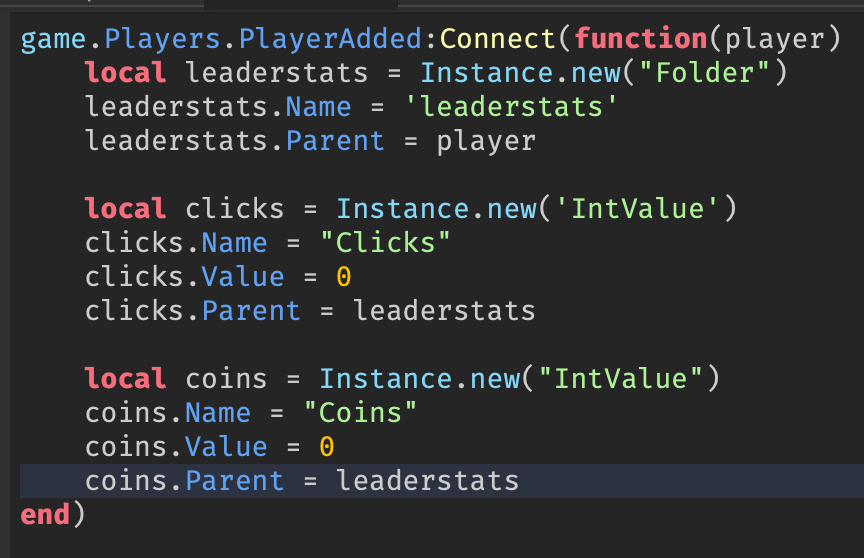
Для этого в папке ServerScriptService создадим скрипт:
Делаем таблицу, в которой будет выводиться счет игрока, а также переменные счета и денег персонажа.
Для этого в папке ServerScriptService создадим скрипт:

И в нем — переменные таблицы, счета и денег:

Таблица лидеров — это папка, которой принадлежат значения кликов и монет, являющихся целыми числами.
Кнопка клика
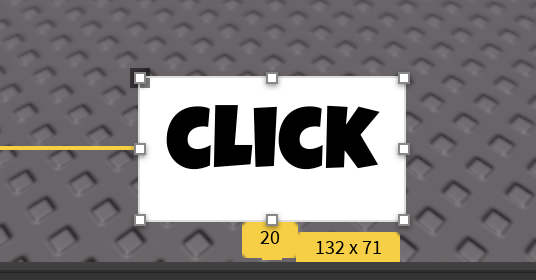
Для кликера нужна кнопка: в папке StarterGui создадим ScreenGui и назовем его ClickGui. На нем расположим текстовую кнопку для клика и сделаем ей локальный скрипт:

Не забудем настроить кнопку:

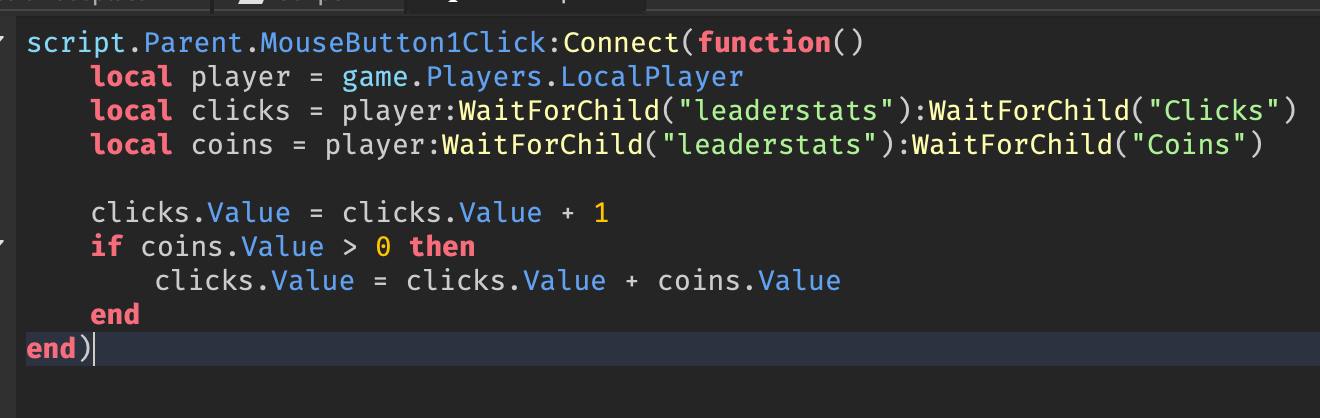
Напишем для нее код:

В скрипте в функции, вызываемой по клику на кнопку, обращаемся к ранее созданным переменным и пополняем значение клика. Монеты тоже добавляют счет.
Вывод счета
Необходимо вывести счет: клики и количество денег. Для этого создадим еще один интерфейс с текстовыми лейблами для кликов и монет. На каждый добавим локальный скрипт:

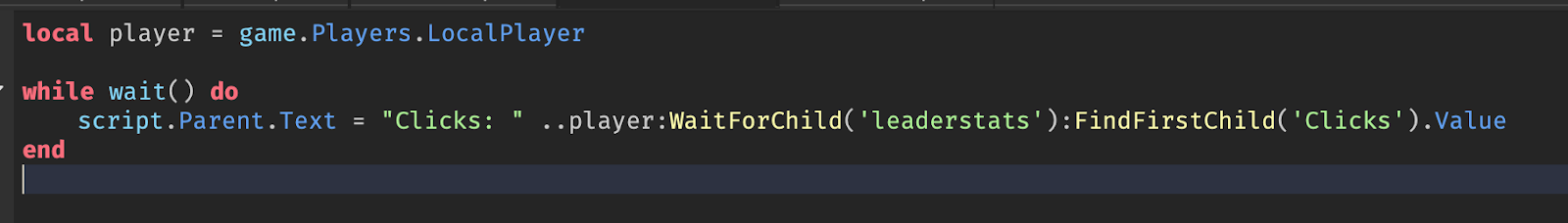
Составим код для вывода кликов:

В нем на лейбл будем выводить надпись clicks и количество кликов, записанное в переменной.
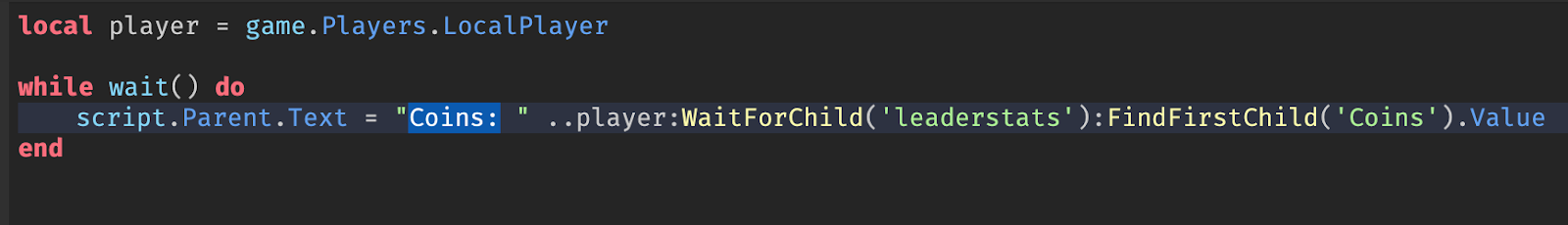
Скрипт для монет такой же, нужно только заменить клики на coins:
Скрипт для монет такой же, нужно только заменить клики на coins:

Теперь разместим лейблы:

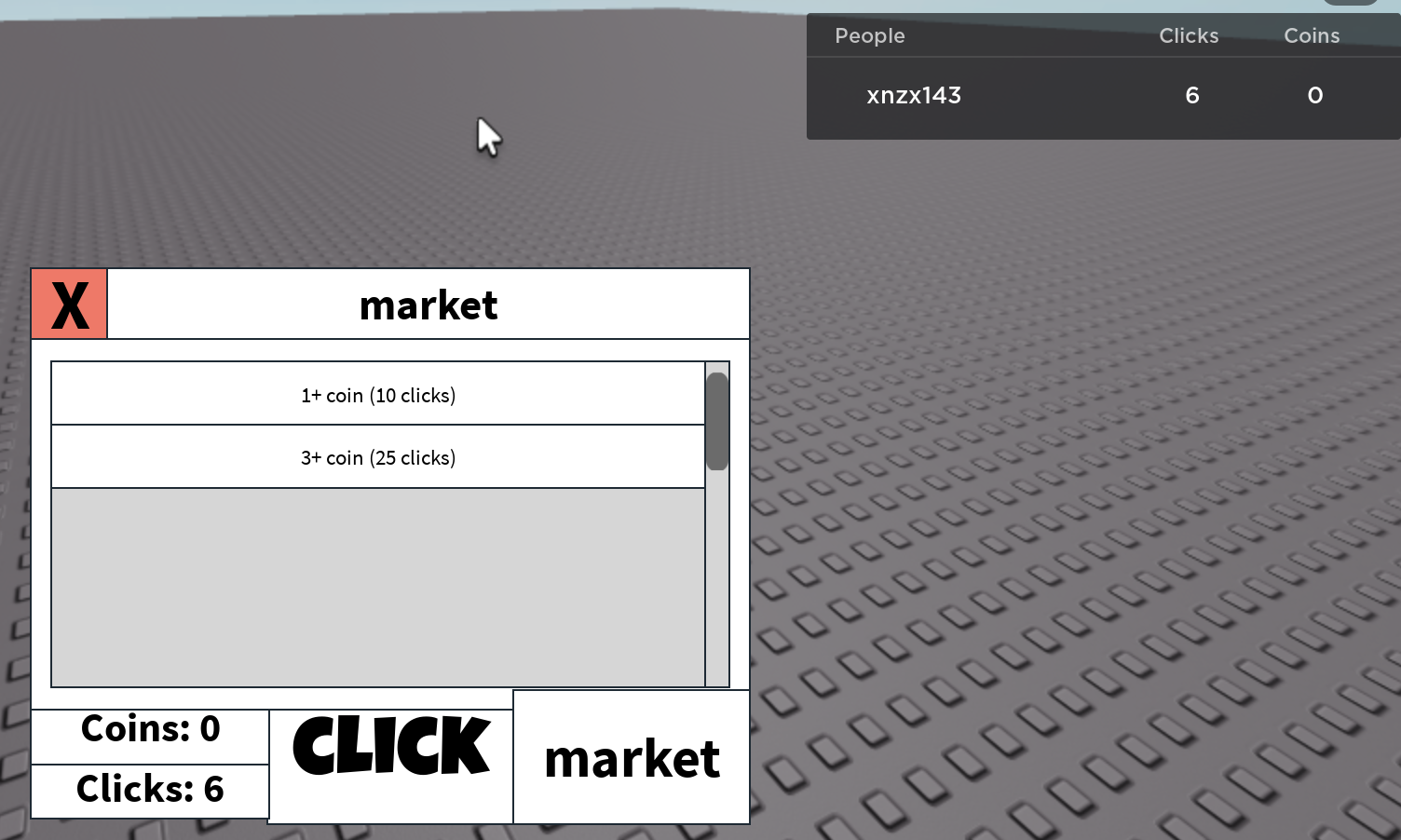
Создание магазина
Перейдем к магазину, в котором сможем покупать улучшения.
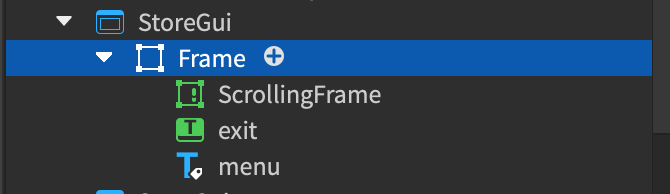
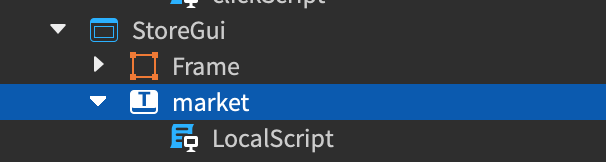
Создадим новый интерфейс StoreGui и сделаем на нем Frame, внутри которого будут располагаться элементы магазина: ScrollingFrame для списка покупок, текстовая кнопка exit для выхода, лейбл меню:
Создадим новый интерфейс StoreGui и сделаем на нем Frame, внутри которого будут располагаться элементы магазина: ScrollingFrame для списка покупок, текстовая кнопка exit для выхода, лейбл меню:

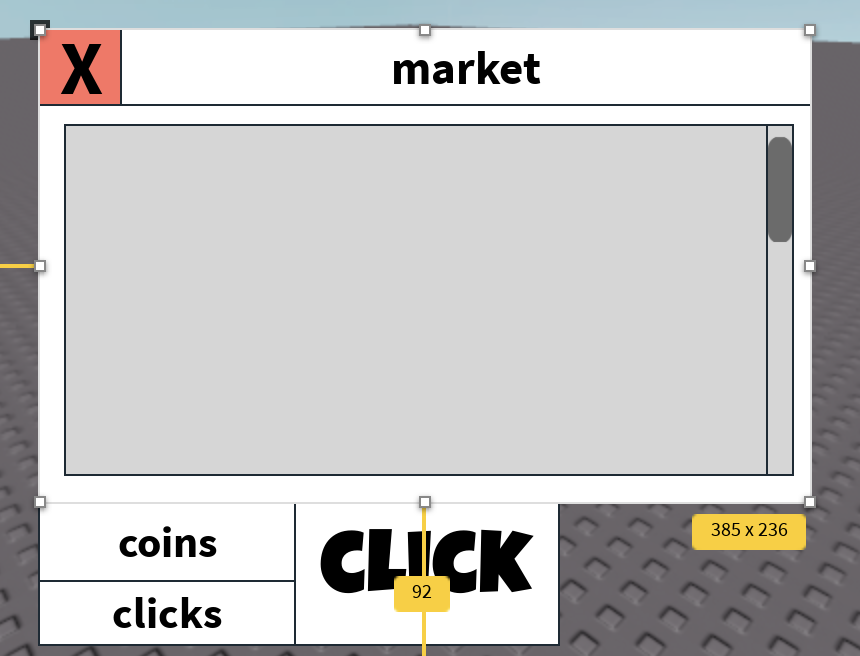
Расположим элементы на экране:

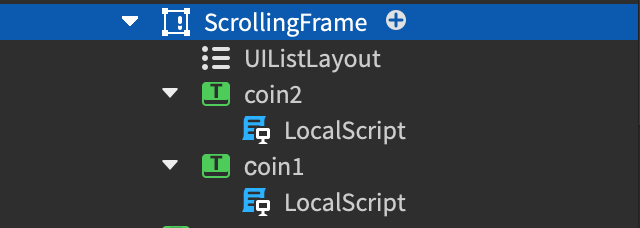
Внутри ScrollingFrame добавим элементы UIlistLayout и 2 текстовые кнопки с локальными скриптами:

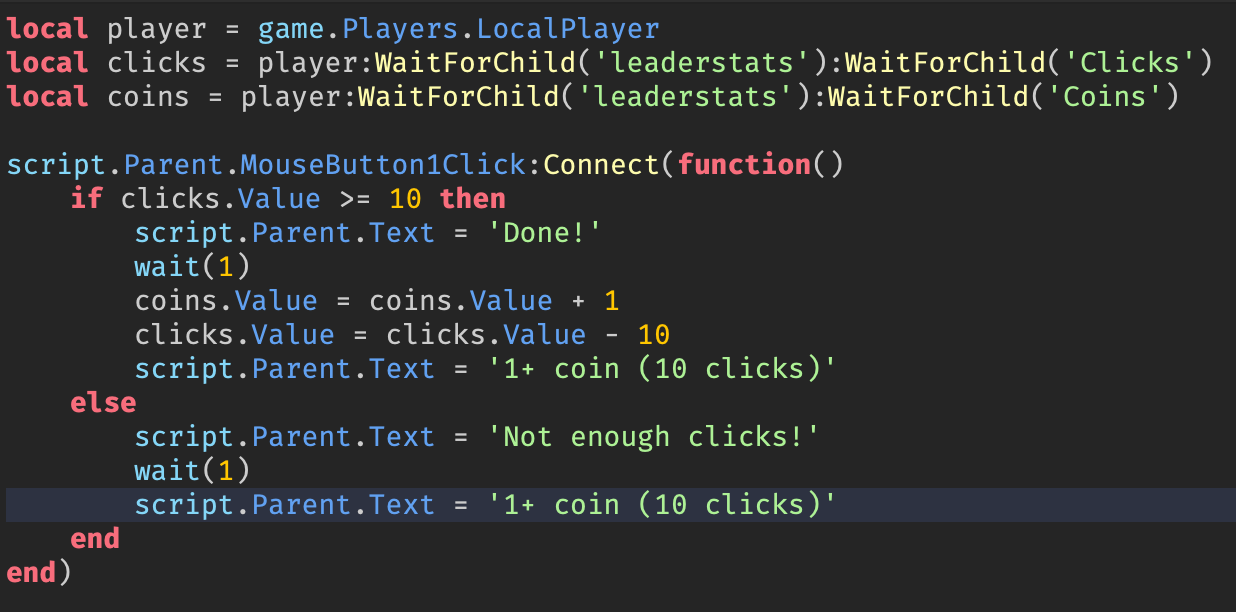
Эти кнопки будут отвечать за покупки. Напишем код для них:

На нажатие кнопки тратим 10 кликов, получая монеты. Если кликов недостаточно, выводим на кнопку сообщение об этом.
Для другой кнопки скрипт такой же, только меняем стоимость и пополнение кликов:
Для другой кнопки скрипт такой же, только меняем стоимость и пополнение кликов:

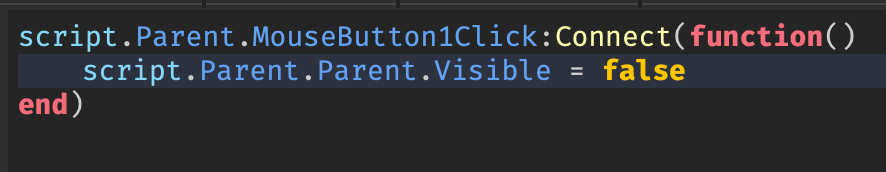
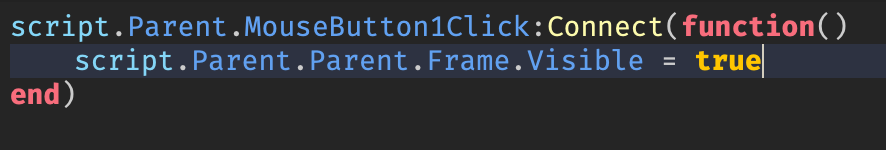
Сделаем код для кнопки выхода из магазина:

Скрипт, убирающий видимость элемента при нажатии на кнопку:

Сделаем кнопку открытия магазина с локальным скриптом в интерфейсе storeGui:


Разместим кнопку:

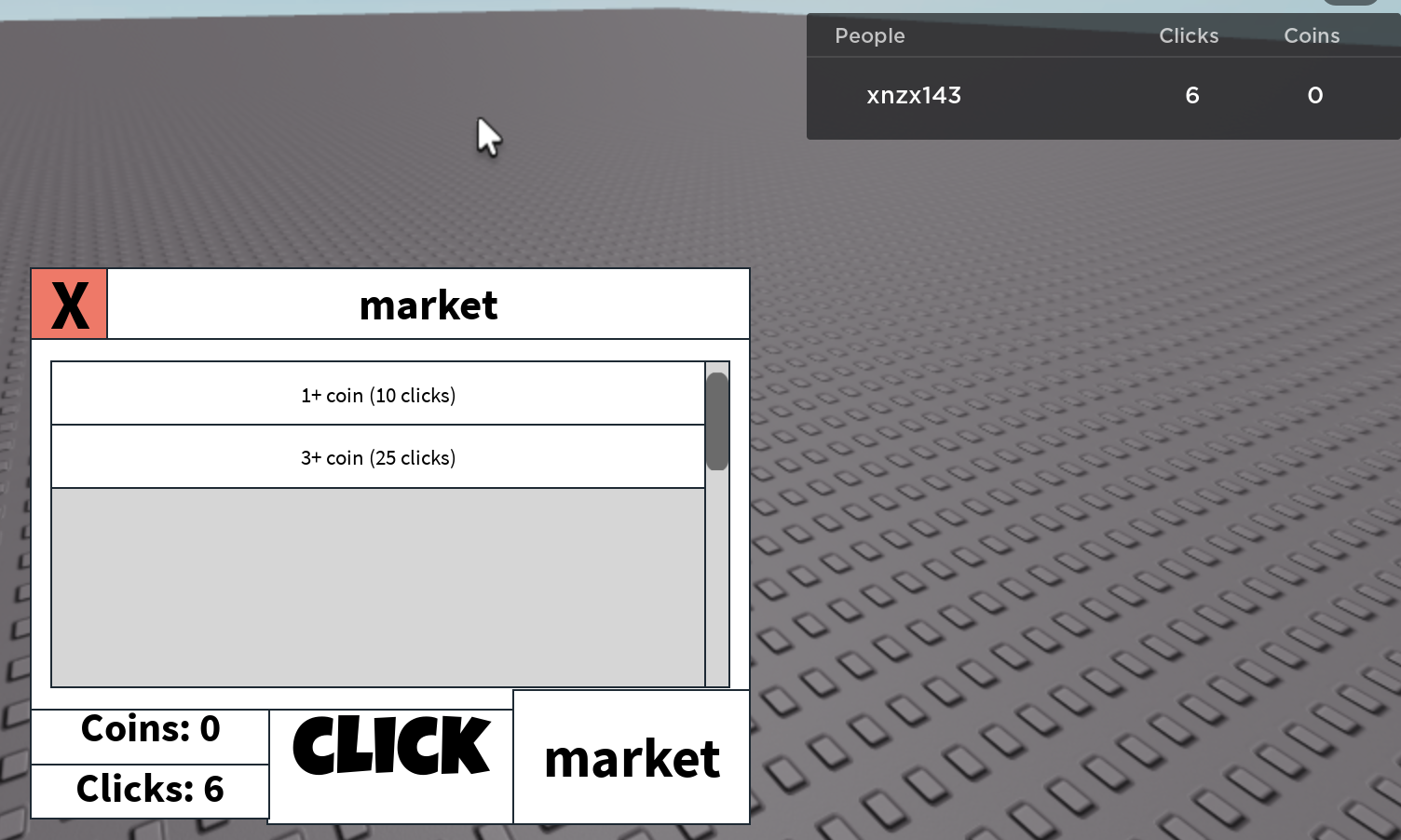
Игра готова — можно приглашать друзей в нее сыграть.
***
Не забудьте посмотреть видеоурок по проектированию Clicker для Роблокс.
***
Не забудьте посмотреть видеоурок по проектированию Clicker для Роблокс.
Также заглядывайте на YouTube-канал школы «Пиксель»: например, в плейлисте по разработке игр в Роблоксе для детей — ролики об осуществлении телепортации, конструировании гонок, реализации реалистичных дверей. Программирование для детей онлайн — шанс бесплатно испытать кодинг и понять, подходит ли он ребенку.
Погрузиться в дальнейшее изучение Lua, на котором пишутся игры в Роблоксе, можно на курсах программирования для детей в Roblox для ребят 9–14 лет от школы «Пиксель». Научим разрабатывать захватывающие игры различных жанров — присоединяйтесь.
Погрузиться в дальнейшее изучение Lua, на котором пишутся игры в Роблоксе, можно на курсах программирования для детей в Roblox для ребят 9–14 лет от школы «Пиксель». Научим разрабатывать захватывающие игры различных жанров — присоединяйтесь.