Давайте начинать? В Roblox studio, программирование представляет собой увлекательный мир, где с помощью кода он оживает, превращается в реальность. Если хотите полностью освоить вселенную роблокс, то записывайтесь на курсы, которая проводит наша школа программирования «Пиксель».
Создаем первое меню
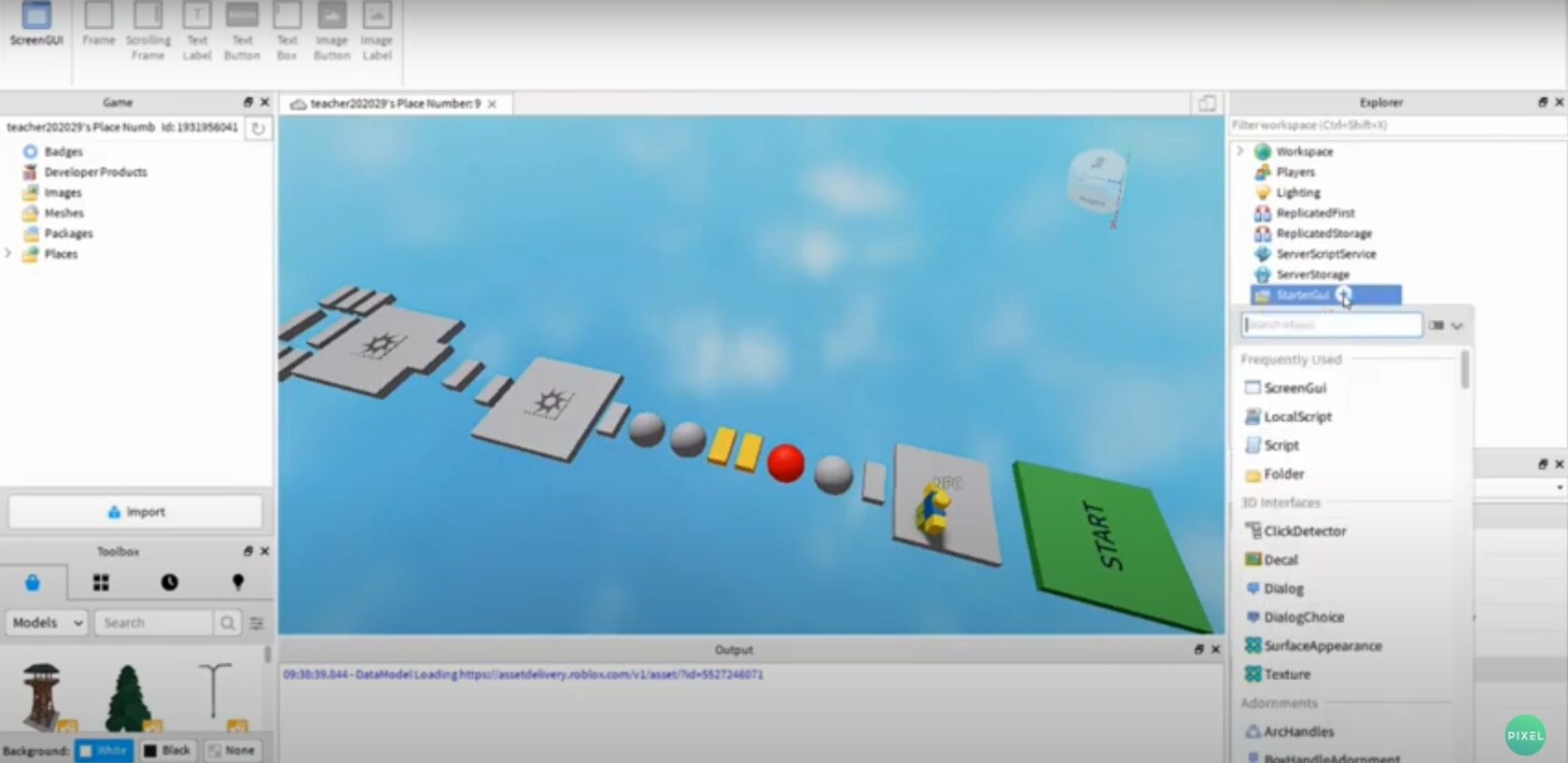
В Roblox программировании нам часто приходится обращаться к окошку «explorer». Находим команду «StarterGui». Компоненты GUI нужны для создания интерфейса (меню в играх). Давайте попробуем. Нажимаем на + около StarterGui, и из выпавшего списка выбираем компонент «screenGui». Он является заготовкой для меню, и упрощает систематизацию, расположение прочих объектов и скриптинг.

Теперь добавим основную цветовую заготовку. На нее мы будем помещать надписи и кнопки. Нажимаем на + рядом с компонентом screenGui. Напоминаем, что эти и другие Roblox уроки находятся в бесплатном доступе на нашем ютуб канале. Выбрали компонент? Теперь добавим «frame». Он появится в верхнем левом углу экрана в виде белого квадрата. Его можно перетаскивать и менять размер с помощью properties (правое нижнее окошечко). Понадобится команда «size», где мы поменяем координаты, а именно расположение углов нашего окна.
Теперь поменяем цвет «frame» также в окошке properties. Выбираем «Backgroundcolor3». Кликаем на квадратик левой кнопкой мыши и выбираем любой цвет. Меню Roblox практически готово. Цвета можно сохранить, если нажать на кнопку «Add to custom colors». Кликаем ОК, и заготовка меню стала цветной.
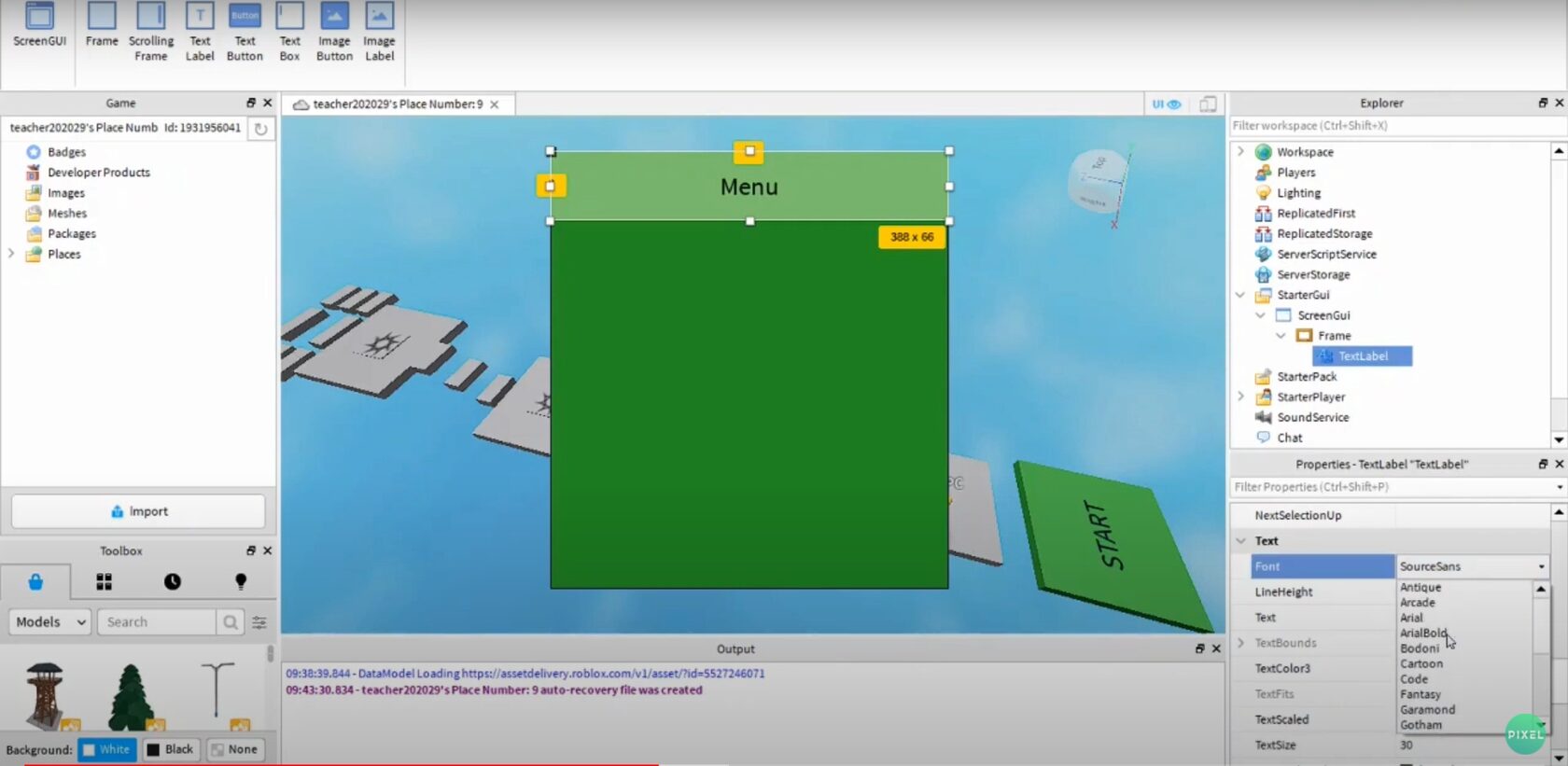
Нажимаем левой кнопкой мыши на + рядом с frame. Теперь добавим следующий компонент — «TextLabel». Программирование в роблокс с помощью наших уроков становится еще понятнее. Кликнули и видим, что появился белый прямоугольник вверху заготовки с надписью Label. Мы будем растягивать надпись и менять цвет. Займемся прозрачностью фона. Обратимся к окну properties и кликнем на свойство «Backgroundtransparency». Выставляем цифру 1 и меняем цвет (Backgroundcolor3). Готово.
В окне properties ищем строчку «text» и меняем Label на Menu. Как видите, программирование в роблокс студио абсолютно понятно, если следовать за куратором. В нашей онлайн школе «Пиксель» вы получите объемную информацию, и сможете вдоволь практиковать язык программирования Lua в роблокс студио.

Поменяли надпись. Мы можем изменить размер шрифта (textsize). Поставим значение 30. Можно изменить шрифт (font). Выберем «arcade». И изменим цвет (textcolor3).
Начнем делать кнопку
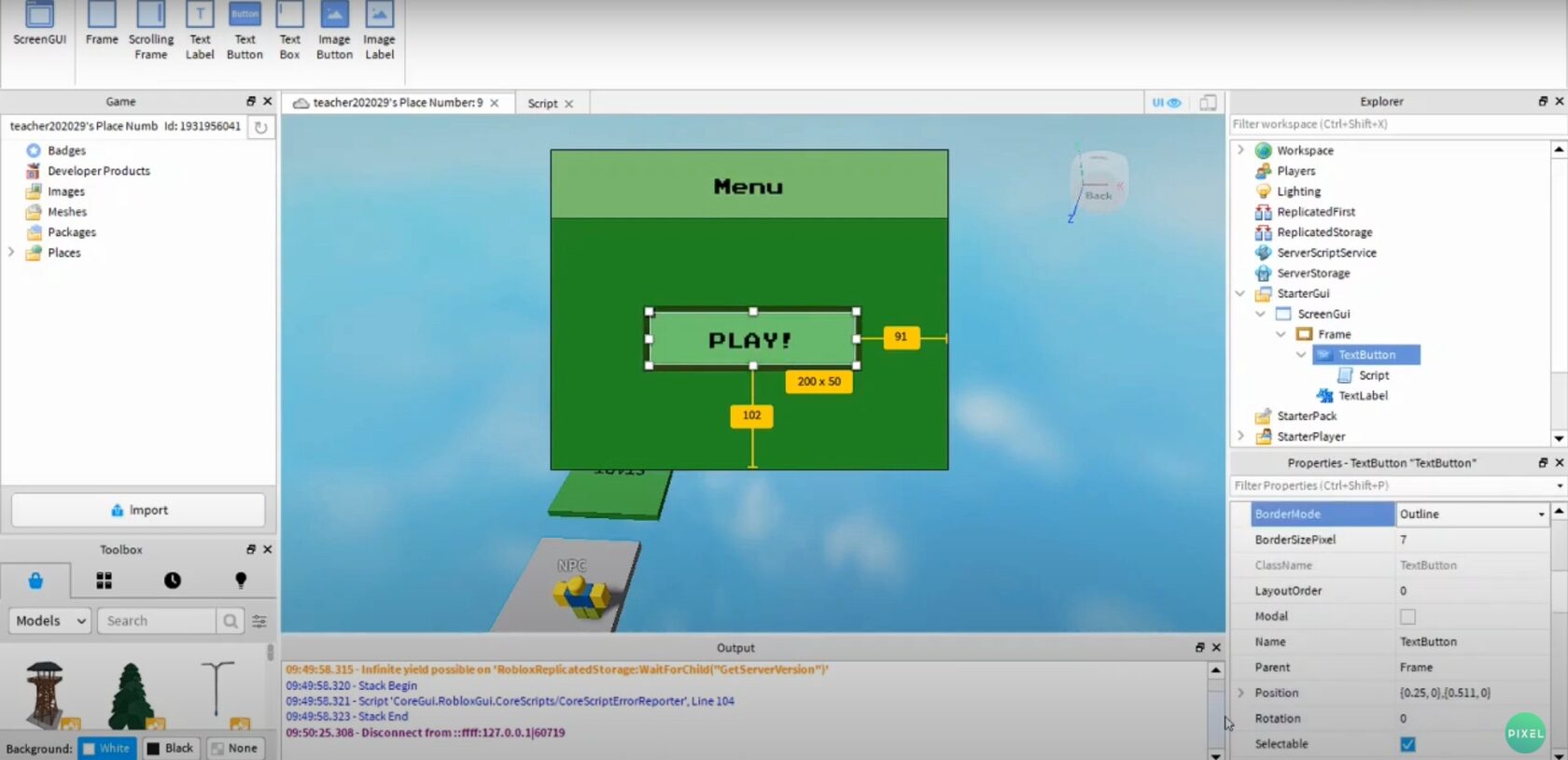
Продолжаем уроки роблокс. Переходим в окно explorer и левой кнопкой мыши нажимаем на поле справа от frame. Добавляем компонент — «textbutton». Получилось? Перетащим его куда нам нужно, например, поставим в центр.
В окне properties находим «text» и поменяем на play. Изменим шрифт (font). Так же выставим «arcade». И поменяем размер «textsize». У нас получилась кнопка. Будем ее скриптовать. Без написания кода не обходятся наши уроки роблокс студио.
Пишем скрипт
Кликаем на + рядом с textbutton и выбираем script. Пишем следующее:
1. Script.Parent.MouseButton1Click:connect (function()
2 Script.Parent.Parent:Destroy()
3 end)
Мы написали, что при нажатии на кнопку, необходимо выполнить следующие команды. А она у нас одна. Команда говорит компьютеру уничтожить (Destroy) компонент Gui. А Parent.Parent относят нас из Script в textbutton на frame и так же на screenGui. Если удалится этот компонент, то соответственно пропадет и все меню, которое мы создали. Продолжится игра. Строчка end означает конец функции. Мы описали функцию нажатия на кнопку.
Попробуем запустить
Когда мы нажмем на кнопку «play» в меню, оно должно пропасть. Так и вышло! Мы можем играть, управляя персонажем.
Важный момент. При разработке игры может мешать «screenGui». Нужно в разделе properties, у «frame» найти компонент «vizible» и снять галочку. Тогда «frame» пропадет, и вы сможете настраивать игру так, как хочется.

Чтобы заново вернуться к меню, нужно выбрать «frame». Опять найти в окошке properties — «vizible» и активировать галочку. Меню снова появится. Обратите внимание, что у всех объектов меню есть рамка, которую можно убрать, изменить цвет или толщину. Это делается с помощью команд в properties: bordercolor3 (цвет) и bordersizepixel (толщина).
Спасибо за внимание. Мы изучаем самые основы. Сегодня у нас получилось создать интерфейс в игре. Мы сделали самое простое меню, научились заскриптовывать кнопку, удаляющую компонент. На следующем уроке продолжим штурмовать Роблокс и создадим новую игру.
Всех ждем на курсах Роблокс в нашей онлайн школе «Пиксель»!
Вы получите помощь, поддержку от нашей команды. Мы не только учим, но и поощряем в виде призов. Учиться в «Пиксель» — это не только глубокие познания в среде программирования Роблокс, но и настоящее приключение!